Is your website ready for AMP ads? Here’s how AMP ads can boost your ad revenue and how to get started with implementing them on your site.
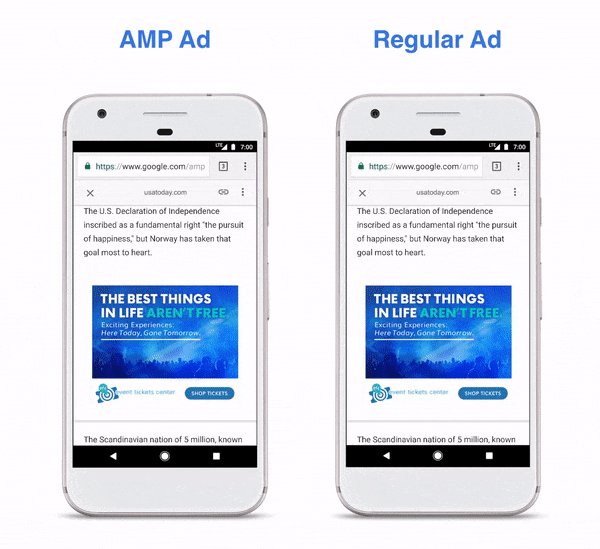
Back in 2016, when Google launched the AMP project, it had one goal – a better mobile web experience for users. While it was fairly successful, it came with a few challenges related to monetization.
“AMP ads improves click-through rates by up to 50 percent, but there is the issue of slow ads. Ads aren’t as fast as content right now, but it’s something we’re working on.”
— Jarrod Dicker, head of ad products and technology, The Washington Post
Another problem – it didn’t support header bidding, which is an important way for publishers to increase the yield they get from programmatic advertising.
Looking at these issues, Google worked on improving AMP. And this is how AMP has impacted publishers so far:
- Complex Networks drives a 3x revenue increase with AMP
- Times of India reports 1.5X more revenue yields, 3.6X faster load time with AMP
- TripleLift and Cloudflare boost Time Inc.’s revenue with AMP Ads
There are over 100 ad networks that provide demand for AMP ads today.
Also Check: Accelerated Mobile Pages (AMP) Guide
Accelerated Mobile Pages (AMP): Definition for Publishers
AMP (Accelerated Mobile Pages) is an open-source project created by Google to improve the performance of web pages on mobile devices. AMP pages are designed to load quickly and provide a better user experience on mobile devices.
Implementing AMP in your web pages can improve their performance dramatically in regards to speed, leading to a better user experience. It’s because the media load time for AMP pages is 0.7 seconds.
On the other hand, Google reports that the median load time for a regular mobile page is 15 seconds.
Now, Let’s Understand What are AMP Ads?
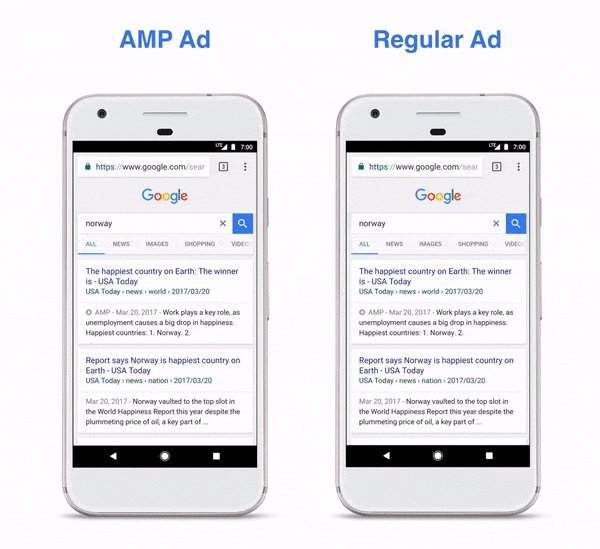
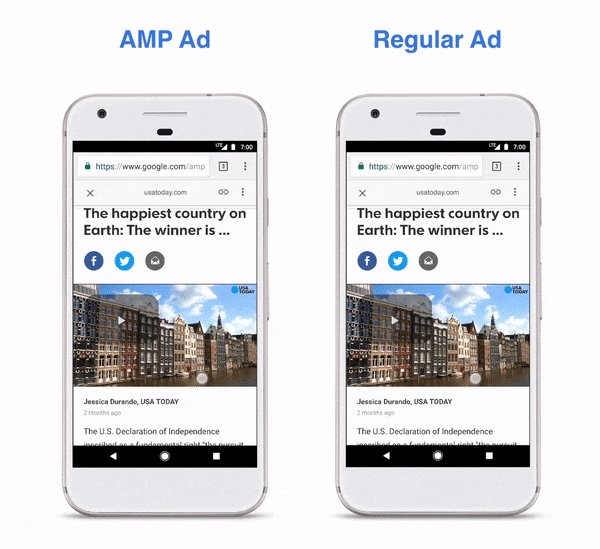
Ads AMP are ads that are specifically designed to work on AMP pages. These ads are typically faster-loading and can be more engaging for users, as they can include interactive features such as animations and carousels.
Ads AMP are designed to be more user-friendly and can improve the performance of web pages, which can increase the chances of users clicking on them.
How Do AMP Ads Work?

AMP Ads are designed to improve the performance of web pages on mobile devices. They use AMP HTML, a subset of HTML optimized for speed and performance, and specific ad tags and components that are lightweight and fast-loading.
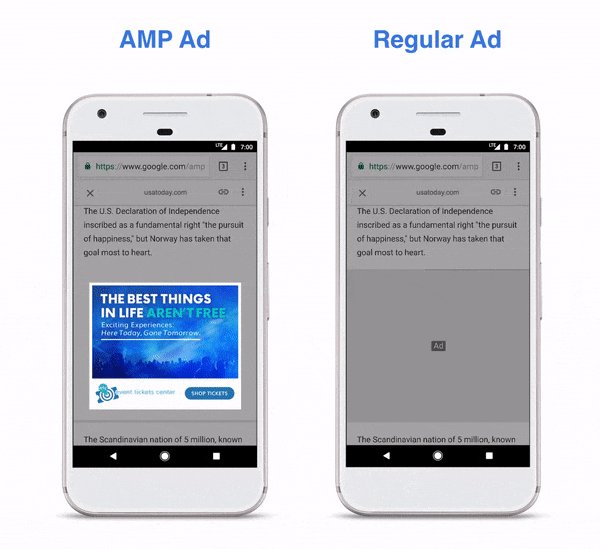
AMP Ads also use techniques like “lazy loading“, which loads the ad only when the user scrolls down to it, and “Sandboxing”, which isolates the ad from the main web page for security purposes. This improves the user experience and increases the chances of users clicking on the ad.
Also read: The Right Way to Monetize AMP Inventory
Additionally, AMP ads now pack the following features that can help publishers boost their revenue. Let’s take a look.
1. AMP HTML Ads For All Pages
AMP HTML ads are faster, lighter, and more secure than standard ads. They are built using AMP-HTML and use many of the smart components that make AMP pages fast.

Benefits of Implementing AMP-HTML Ads
Faster
Up to 6x faster load time than standard ads. This is because, in AMP, ads are requested earlier in the page rendering process and displayed just before the user is about to view the ad.
Lighter
AMP HTML ads bundle commonly used ad functionality to reduce the ad’s file size. Once on the page, AMP HTML ads consume fewer resources too.
For example, instead of 10 separate trackers requesting their own information in regular ads, AMP HTML ads collect all the data once and distribute it to any number of interested trackers.
Safe from Malware
The ads are verified before being served. Because of this, publishers can ensure a safe user experience and positive brand perception.
AMP HTML ads are designed to work on both AMP and non-AMP web pages, across any device, in a variety of standard and creative formats (like carousel, parallax, and lightbox).
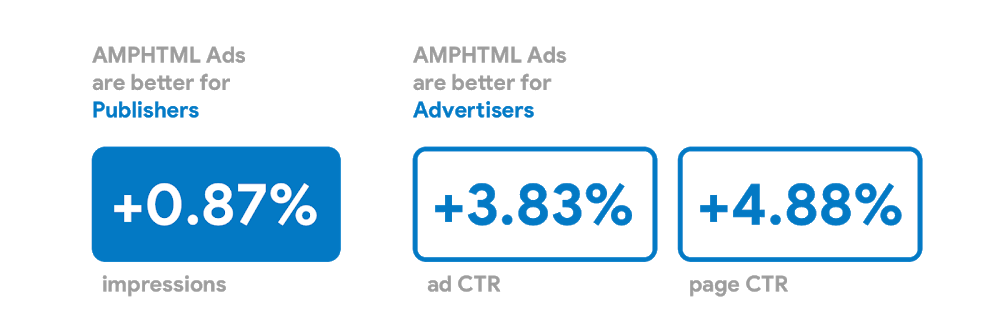
Google also states that with AMP HTML, you can see significant results whether you’re a publisher or an advertiser.
Want to Know More About AMP HTML Ads? Click Here

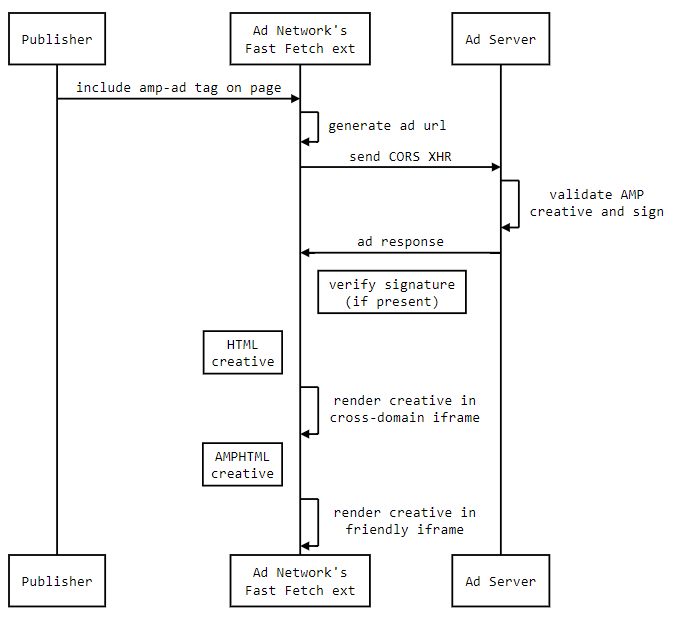
2. Fast Fetch and Real-time Config
Announced in 2017, Fast Fetch is the mechanism that allows ads on AMP pages to load, on average, 2.7 seconds faster than legacy ads. How? By letting the page make ad requests early and retrieving the ads but only rendering them when the ad slot is in users’ view.

Fast Fetch rendering reduces latency, increases viewability, and improves the end user experience of your ads. All DoubleClick tags on AMP pages support Fast Fetch. With Fast Fetch, AMP ads pages are fetched asynchronously, and only render when they are likely to be viewed by users.
Google
AMP also announced a feature called Real-Time Config (RTC), which allows publishers to run targeted auctions by calling out up to 5 demand sources (server).
RTC allows up to 5 callouts to targeting servers for each individual ad slot, the results of which are appended to the ad request. To use RTC on your ads, the ad network you use must support RTC and Fast Fetch. (Source)
As an added bonus, RTC is integrated with Prebid Server (Prebid.org’s server-to-server header bidding offering) for ads on AMP pages. This allows publishers to access header bidding demand through AMP’s Fast Fetch capability
As Adam Leslie, Head of Commercial Operations, Metro.co.uk reported that the publisher saw a 6X increase in AMP revenue on their site after adding Prebid Server to their AMP monetization mix.
3. S2S Header Bidding with AMP Ads
The next option for publishers wanting to try header bidding on their AMP pages is enabling a server-to-server wrapper.
Basically, you can use a wrapper to connect to multiple demand partners via a wrapper interface and dashboards. Moreover, it can also help you overcome the limitations of RTC.
With wrapper-based integration, you can call out to as many demand partners for auction as you want. This is how it works:
- As your AMP page loads on a user’s browser, the defined ads AMP element sends a single call to the wrapper’s server (such as the prebid server).
- The server then conducts a server-to-server auction calling out to demand partners who are looking for AMP inventory.
- Just like header bidding, the auction is concluded when a timeout is reached, and the winner gets to display the ad.
The best part is that publishers can even add Google’s Open Bidding (formerly Exchange Bidding) to bid for the AMP inventory.
Once wrapper-based S2S header bidding is set, publishers don’t need to deal with any of the development and implementation-related work – which was already taken care of by your in-house team.
However, if you work with a managed header bidding partner (like AdPushup), they can take care of the development and implementation part for you.
4. Built-in Consent Element
In April and early May 2018, AMP Project released two updates that let publishers build user controls and manage the choices via a new AMP component called <amp-consent>.
This allows publishers to:
- Determine If the User should be Asked to Interact with the Control: By specifying a remote URL or another amp component to determine if the user will be prompted to make a choice.
- Capture the User’s Consent Decision: The user choices can be “accept” or “reject”; if the user doesn’t make any choices, then “unknown”. The publisher can also implement a “dismiss” action (like a “close” button), which will result in neither state being set and the user control remaining unresolved.
- Makes the User’s Setting Available to Elements on the AMP Page to Modify the Page’s Behaviour: By adding an HTML attribute, publishers can configure AMP elements to be blocked from loading if the user setting is undetermined or is in a negative state (that is, the user rejected).
This makes it possible to only load ads and/or analytics when user consent is given. Additionally, elements can be further customized by vendors to have more sophisticated behaviours that depend on the user’s settings.
Here is the official documentation for implementation.
DFP/AdX and AdSense support <amp-consent> publishers may choose to serve non-personalized ads to users, or they may choose to serve ads selectively based on consent. See the DFP help page for more info.
5. Video AMP Ads Pages
AMP is designed to load fast pages, and video makes web pages load slowly. However, with the rise of video advertising, AMP came out with a solution to run video ads on AMP pages.
AMP allows both in-stream and out-stream video ads. In-stream video ads can be rendered using <amp-ima-video> extension. It has all the basic features, including auto-play, docking on scroll, and analytics.
And for out-stream video ads, the basic <amp-ad> extension should work. However, you would still need advertisers looking for AMP inventory to show video ads.
In Closing
As per our in-house data, we have observed a 25% increase in ad revenue for publishers using S2S header bidding on their AMP pages.
Likewise, if you are new to AMP monetization, we would recommend you go for wrapper-based header bidding rather than the RTC method.
Unless you have an in-house tech team to take care of the implementation, the best alternative is to partner with a platform that specializes in AMP monetization (like AdPushup).
Amp Ads: The AdPushup Edge
AdPushup’s AMP Ads are designed to shoot up publisher revenue and enhance user experience.
The benefits offered by our AMP Ads include the following:
- Potential for Increasing Revenue: AdPushup’s AMP Ads support server-side header bidding contributing up to 5-25% of a website’s revenue. They are also able to tap into EBDA and AdX demand contributing to up to 30% of demand. AdPushup’s AMP ads also support sticky ads, resulting in greater revenue opportunities
- Easy Implementation: AMP tags can be created from the AdPushup dashboard >> AMP Ads app section
- More Reliable: As an AMP-approved RTC vendor, AdPushup brings greater reliability, resulting in stronger credibility and customer relationships
- Simplified Management and Multi-Dimensional Visuals: Performance reports can now be seen via reports by channels (s2s), ad unit formats, and by ad units
Faster ads mean better viewability, which translates to increased revenue. Over 100 vendors already support the project, so there’s no lack of demand either. Learn more about AMP ads from experts.
Frequently Asked Questions:
AMP in advertising is a way to build web pages for static content that allows the pages to load faster than regular HTML.
Yes, it is. Ads load faster. When the ads load fast, it creates a positive impact on users’ perception and advertiser performance.
Optimizing page speed is essential for SEO, and Google AMP is one way of achieving that.
To create a report on AMP ad tags, follow these steps:
Go to Reporting > New report.
In the Dimensions column, go to “Request Type.”
Select “AMP Ad tag.”
Select “Inventory Type” and “AMP” to analyse AMP ads performance on AMP pages.
AMP pages can display ads in several ways, including inline ads, which are displayed within the content, sticky ads, which are fixed to a specific position on the screen, and lightbox ads which are larger and more interactive, displayed in a pop-up window over the content.
To add ads to your AMP, you can use the AMP ad tag, which is a special HTML tag that is used to define the ad unit. You can also use a third-party ad network that supports AMP ads, like Google AdSense, to easily add ads to your AMP pages.

Deepak has a keen eye for detail and a deep understanding of the ad tech landscape. Whether it’s through in-depth articles, thought-provoking insights, or compelling storytelling, he’s dedicated to helping people navigate the complex world of ad tech with the simplicity of his words.