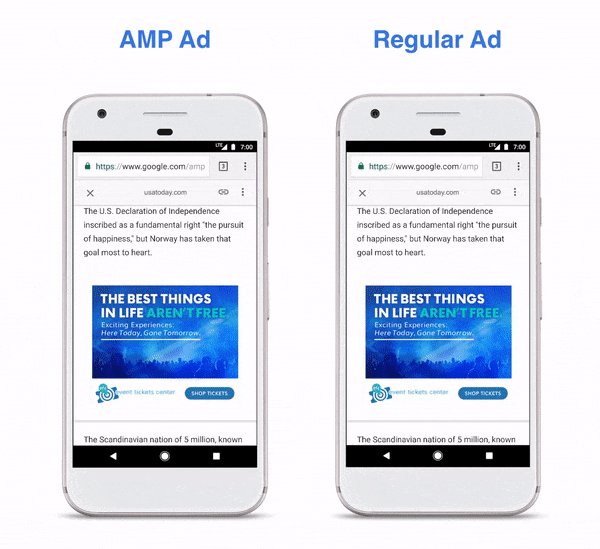
In an era where speed, efficiency, and user experience are paramount, AMPHTML Ads have emerged as a game-changing innovation. They promise not only to enhance the performance of your ad campaigns but also to provide a seamless and lightning-fast experience for your audience.
Google launched the Accelerated Mobile Pages (AMP) Project in 2015 with the aim of creating a mobile-first web environment.
AMP ads enabled faster page loading on mobile with the help of Google’s CDN. The project quickly got the attention of publishers because of its many advantages, including better SEO.
Looking at the success of AMP—Complex Network increased ad revenue by 3x by implementing AMP—the idea to launch AMP for ads was put into motion.
In this post, we are focusing on AMP ads or AMPHTML ads, their types, and how they help web publishers.
Let’s first understand what exactly are the AMPHTML ads.
What are AMPHTML Ads?
Google’s AMPHTML technology combines AMP (Accelerated Mobile Pages) and HTML (Hypertext Markup Language) to create faster, lighter, and more secure ad creatives. These ads can run on both AMP and non-AMP pages.
In order to create an AMPHTML ad, ad specs provided by Google must be followed. This uses predefined HTML, CSS, and JavaScript libraries provided by the AMP Open Source Project.
Therefore, no arbitrary JS can run with an ad making it performant and secure.
By default, these ads come with viewability measurement, spam detection, and other analytics to measure ad performance.
Formats
AMPHTML ads are flexible and dynamic and can support display ads, native, and video ad formats. Since video ads take more time to load than any other ad format, AMP helps publishers who wish to show video ads on desktop and mobile pages.
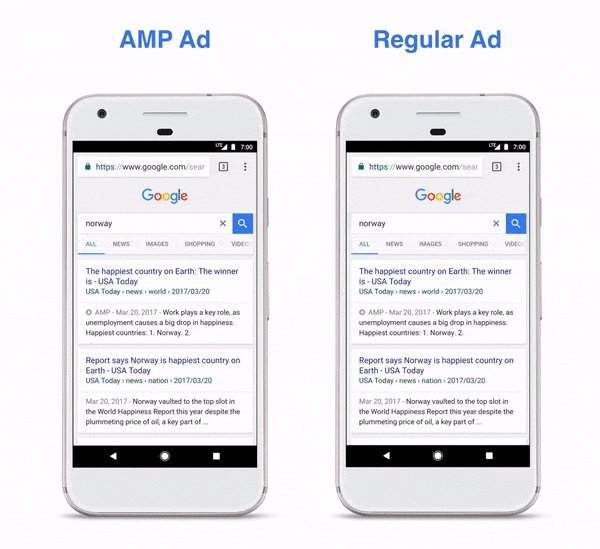
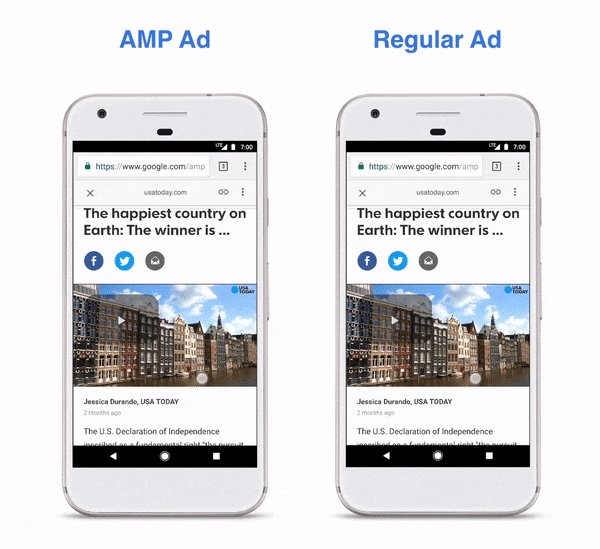
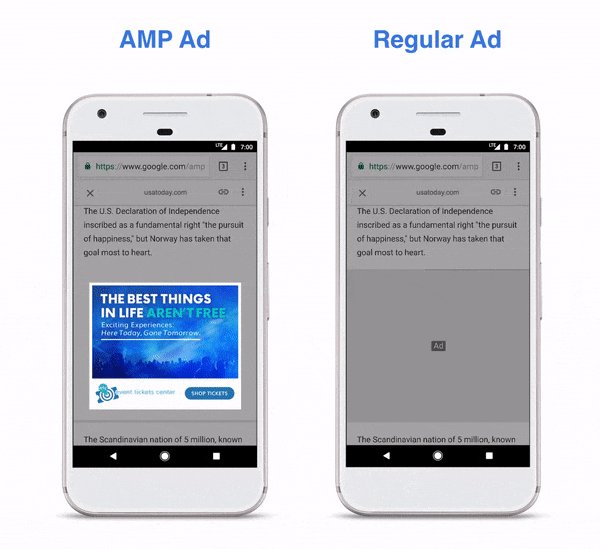
Here are examples of some formats:
Carousel: This is an auto-playing ad that starts only when it is visible on the user’s viewport, allowing appropriate time to get a viewable impression.
Parallax: This is an interactive ad that plays only when the user clicks on it, getting CTRs from only the interested audience.
Lightbox: This ad covers the background of a webpage with banner/video, allowing users to see only a section of ad as they scroll through. And expand to show the entire banner/video when clicked.
AMPHTML ads vs. HTML5

HTML5 or traditional HTML ads use standard HTML, CSS, and JS to create ad creatives. Since there is no predefined library to write these codes, there is no auto-verification process involved as opposed to AMP ads where each ad is verified by AMP servers.
If AMP ads are faster and safer, then why isn’t the adoption rate high?

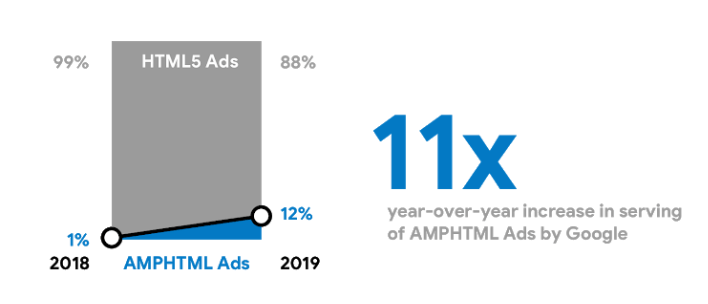
Despite Google recording an 11x year-on-year growth in the adoption of AMPHTML ads, HTML5 ads are still widely preferred in the digital advertising industry.
The reason for that is the lack of technical knowledge amongst many publishers. Development of AMPHTML ads requires basic understanding of HTML, CSS, and JavaScript.
Since most creatives on the internet are HTML5 based, removing all of them and converting into AMP would require substantial time and technical expertise.
Also, not all ad networks support new AMP ads. Google and its services like Google Ad Manager and AdSense completely support AMP ads. However, many publishers are involved in a complex supply-demand cycle and working with multiple partners.
For such publishers, only focusing on AMP ads can limit their monetization opportunities.
The use of AMP ads actually starts from the demand-side, where advertisers start deploying AMP enabled ad units. While most advertisers focus on optimizing their advertising budget, replacing all HTML5 ads with AMPHTML ads is not a very economical solution for them.
However, with the adoption rate mentioned above, we can expect more advertisers investing in AMP tech in coming years.
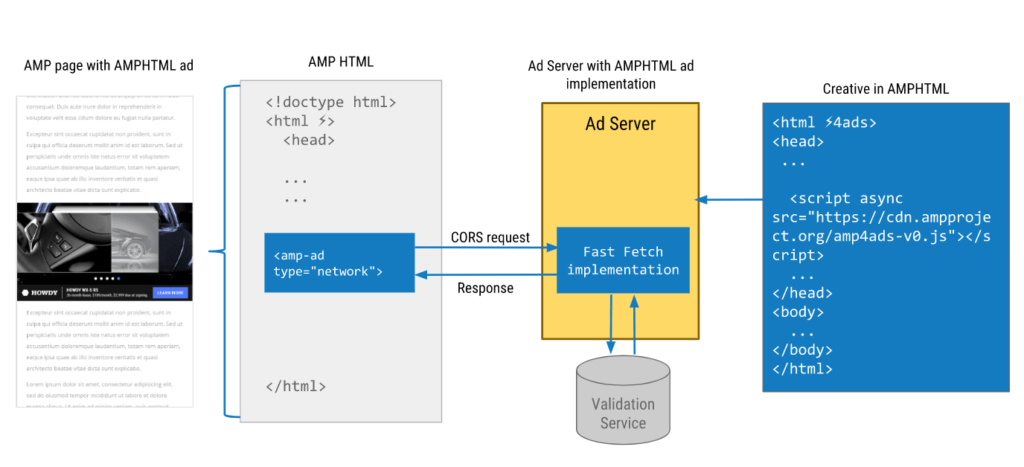
How do AMPHTML Ads Work?

Here is how sites requests and show AMP ads:
- When a user appears on a webpage with the amp-ad tag, the tag generates and sends a request to the server to fetch the ad.
- The AMP ad server then passes this request to ad networks and demand partners who are capable of serving AMPHTML ads.
- Ad creatives are then collected and validated by the AMP’s validation service.
- Depending on the eligibility criteria (placement, floor price, and more) set by publishers, a winner creative is selected and displayed on the user’s screen.
The ad rendering process is the same for AMP and non-AMP pages. This is to make sure that ads perform best for all kinds of web pages appearing on devices of different sizes.
Benefits of AMP ads
Time Inc. noticed a 13% increase in ad revenue when their ads started loading 6 times faster and CTR increased 13% after they enabled AMP ads.
Here are some benefits of AMP ads that can get other publishers similar results:
- Faster ad rendering: These ads use lazy loading techniques to start rendering ads only when the user is about to reach that section of the page. Adding this to the reduced size of ads, AMPHTML solves latency issues for publishers and their users.
- Consumes fewer resources: The tech reduces the ad file size by using commonly used ad functionality. This in return also minimizes the use of resources. For example, instead of multiple trackers making requests via ads, AMPHTML ads make sure that all data is already available to the tracker based on their historic requests.
- Better user engagement: AMP ads coordinate with user behaviour to improve the overall engagement. For instance, in the case of video ads, the ad pauses when the user scrolls away from the video player. This improves the viewability, click through rate, and overall ad performance.
- Support all kinds of webpages: AMPHTML ads are designed to work on both AMP and non-AMP web pages, as well as across multiple devices. Meaning, if a publisher has a non-AMP site and wants to show AMP ads, then AMPHTML ads will work perfectly on his/her site.
- Ad fraud safe: Each ad is verified by the AMP system before it is served on the user’s browser. Because of this, advertisers can ensure a safe user experience and positive brand perception. In return, publishers get better engagement rates and hence, more profits.
How Can Publishers Get Started With AMPHTML Ads?
For publishers, getting started with AMP ads is easy. They just need to partner-up with vendors that offer AMPHTML ads.
In the case of direct deals, publishers can optimize the ad creatives according to AMPHTML specs and deliver using servers that support AMPHTML ad serving. Google Ad Manager, AdSense, Adzerk are the names of few such servers.
Also, publishers can try hand-coding the creatives or use tools like Google Web Designer to create AMP ad creatives. But in the case of most in-direct deals, the buyer-side takes care of providing AMP ads.
Best Practices for AMP ads
- AMP with header bidding:
AMP allows publishers using header bidding to define their placements for AMP ads. It uses Real-Time Config (RTC) feature using which publishers can define their requirements for AMP ads before sending requests to the ad server.
Because of this, only AMP enabled demand would be able to participate in auction allowing publishers to further maximize revenue using header bidding and AMP.
2. Enable AMP for your website:
We mentioned that AMP ads work on non-AMP pages as well. But fast loading ads are no good if your website is slow.
Hence, it is recommended that publishers start enabling AMP on their websites to start seeing better user experience, especially in the case of mobile devices.
Also read: The Right Way to Monetize AMP Inventory
3. Choose demand partners carefully:
Partner up with networks and servers that allow AMP ads. Monitor the performance of these partners and adjust the pricing accordingly. Also, make sure you are selling your AMP inventory across all channels — direct and programmatic.
4. Experiment with ad formats:
Try out different ad placements and formats. Avoid intrusive ads and focus on viewability standards. Keeping up with these best practices should increase demand pressure. And with AMP ads, users get premium browsing experience.
AMPHTML Ads: The AdPushup Edge
AdPushup’s AMP Ads are designed to shoot up publisher revenue and enhance user experience.
The benefits offered by our AMP Ads include:
- Potential for increasing revenue: AdPushup’s AMP Ads support server-side header bidding contributing up to 5-25% of a website’s revenue. They are also able to tap into EBDA and AdX demand contributing to up to 30% demand. AdPushup’s AMP ads also support sticky ads, resulting in greater revenue opportunities
- Easy implementation: AMP tags can be created from the AdPushup dashboard >> AMP Ads app section
- More Reliable: As an AMP-approved RTC vendor, AdPushup brings greater reliability, resulting in stronger credibility and customer relationships
- Simplified management and multi-dimensional visuals: Performance reports can now be seen via reports by channels (s2s), ad unit formats, and by ad units
Find out more about how AdPushup’s AMP offering improves publisher revenue.
Frequently Asked Questions
AMPHTML ads are a modern type of advertising format that prioritize speed and user experience. They load quickly, ensuring a seamless browsing experience while still delivering your marketing message effectively.
Utilize AMPHTML when your aim is to offer a swifter and more secure ad encounter. AMPHTML ads empower marketers, publishers, and tech providers to provide expedited and safer ad experiences across all platforms, leveraging AMP principles in ad creation and delivery.
Yes, AMP (Accelerated Mobile Pages) can be beneficial for AdSense. AMP pages are designed to load quickly and offer a better user experience on mobile devices, which can lead to increased ad impressions and potentially higher AdSense earnings. However, the impact on AdSense revenue can vary depending on factors such as the content of your website, user engagement, and ad placement.

Deepak has a keen eye for detail and a deep understanding of the ad tech landscape. Whether it’s through in-depth articles, thought-provoking insights, or compelling storytelling, he’s dedicated to helping people navigate the complex world of ad tech with the simplicity of his words.