Is AMP actually slowing down your WordPress site? Discover how to safely disable AMP and explore all the essential details you need to know.
When Google first announced its Accelerated Mobile Pages (AMP) project, most publishers were excited to get on the bandwagon. After all, who wouldn’t want to cut down their page load times to a fraction? Consequently, thousands of publishers signed up to use the technology. What’s more? It delivered on its promise of speed.
Why Publishers May Want to Disable AMP
Fast forward a few years, a lot of publishers have realized that AMP just isn’t cutting it for them. There are many reasons for this but the most commonly-cited ones:
- Implementing AMP did not create any noticeable increase in search traffic
- It is tricky to properly setup analytics and advertising for AMP pages
- AMP uses a restrictive set of HTML/JS, which leads to loss of functionality
- AMP pages show Google’s URL (‘google.com/amp/…’) instead of the publisher’s original
Want to know more about AMP ads? Click here.
If you want to know the pros and cons of AMP in greater detail, developer Alex Kras’s post ‘I decided to disable AMP on my site’ is a great read. To Google’s credit, the AMP development team has been continuously working to iron out known issues and make things easier for publishers. Case in point, Google recently announced that AMP will start displaying publishers’ original URLs using ‘Signed Exchanges’.
Still, if you’re one of the publishers who wants to stop using AMP for any one of those reasons, don’t make the mistake of simply turning it off and thinking you’ll be alright.
How Does AMP Work?
Okay but, why can’t you just turn it off? Well, let’s how recap AMP works. AMP makes webpages load faster on mobile web by stripping away all non-essential page elements like excess CSS and third-party JS—but that’s only one part of why AMP webpages load so fast.
In order to make the delivery of the webpages even faster, Google also keeps a cached copy of the AMP pages and loads the webpage from its own servers when requested by the user. Which is why you see the ‘google.com/amp/…’ in the URL.
Why You Need to be Careful?
Now let’s say you want to disable AMP and just go ahead and do it. Remember, Google still has hundreds or thousands of your webpages indexed in its cache, which it will display in the search results as and when users search with related keywords.
If a user clicks an AMP link for a website on which AMP has been disabled, he/she will encounter a ‘404 Not Found’ error. This can harm your website in two ways: First, users are not able to reach your webpages, and second, Google penalizes websites for 404 errors. If left unchecked, the effect on your search traffic can be disastrous.
So, how do you safely disable AMP? If your website runs on WordPress, you’re in luck.
Step 1: Disable AMP in WordPress
You need more than one plugin to enable the AMP functionality for WordPress websites. If you’re using one of those plugins, go ahead and deactivate the plugin. Here’s the full process:
- Log in to your WordPress dashboard.
- Go to the Plugin section.
- Select the AMP plugin and deactivate it.
- Now click on delete to remove the plugin completely.
Doing this step-by-step will disable AMP on your website, but its effects will still reflect on your domain. To safely get rid of AMP, you also need to set redirects on the AMP pages to the original pages. The next section covers this part of the process.
Step 2: Setup Redirects with a Plugin
To ensure that you’re not losing out on any search traffic due to broken AMP pages, you will need to redirect users from AMP pages to regular mobile webpages. This again can be handled by a plugin such as Redirection. First, install and activate the plugin.
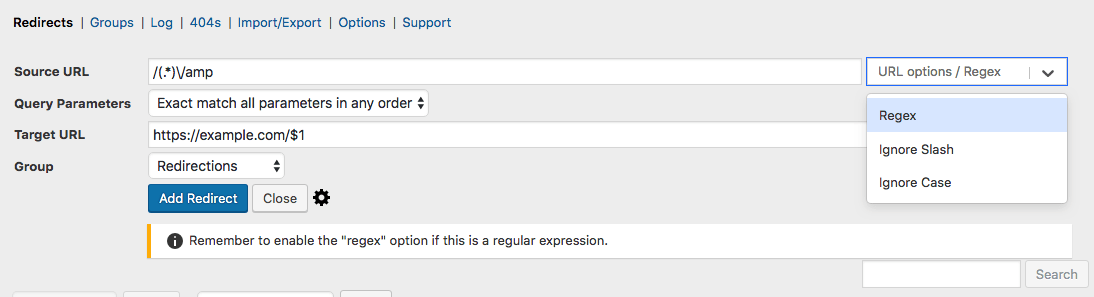
Next, add the following code in the source URL field:
/(.*)\/amp
In the target URL field, you need to add your website’s URL in this format:
http://example.com/$1
Remember to replace example.com with your website’s domain name. Now check the Regex checkbox and select Redirections under the Group drop down menu. Finally, click on the ‘Add Redirect’ button to save your changes.

Step 2 (alternative): Manually Set Redirects in .htaccess
If you don’t want to use a plugin to set redirects, you can also directly add a rule in the .htaccess file. In order to access this file, you can use File Manager in cPanel or FTP. You will find the file in the website’s root folder. Once you locate the file, simply add the following code at the bottom:
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]In order to check if the redirects are working fine, just click on any AMP webpage from your website in the search results. Your AMP page should now redirect to the original URL.
Disabling AMP is a quick fix on WordPress. However, if you’re not running a CMS on your website, you may want to look into the official Google documentation for disabling AMP and do it the proper way, so that you can safeguard your search traffic and SEO authority.
Remember, AMP may not work for you but it is extremely effective when it comes to cutting down page load times. If you choose to serve your webpages without AMP, you should still test the page speed on mobile and execute optimizations to reduce latency.
How to Disable AMP on Non-WordPress Sites?
AMP can also be applied to websites that aren’t made on WordPress. For non-WordPress websites, the process for disabling AMP depends on the method that was used to apply it. Below, we have mentioned the solution based on how AMP was implemented on the website.
In the case of coding:
If the AMP was applied through coding, you need to edit the website code manually and remove the AMP codes. Look for <amp-*> tags and remove them from your pages. This process can take time, and the chances for error are also high.
Via Framework/Libraries
Search through the framework and find files that cover the process of disabling AMP on the website. After finding the files, follow the steps as they are given, and your site will be free from AMP components.
You can also contact the website developer who developed your website and ask them to remove AMP elements from your website.
The procedure to disable AMP can be both complex and easy, depending on your level of experience. Implementing the incorrect steps may lead to website damage, thus, before attempting to make any changes, you should be well-versed in the process.
Here’s what you should know before initiating the process.
Things You Must Know to Disable AMP
First, let’s discuss the impact disabling AMP can have on your website:
- Slower Speed on Mobile: AMP is specially installed to make the pages load faster; disabling it would surely lead to a loss in your page speed.
- May Lead to Drop in Rankings: With a slow page load speed, your ranking can suffer a minor drop.
To reduce the potential loss and ensure proper optimization of your site, here are three things you have to keep in mind about disabling AMP:
- Create a Backup: Since the process is complex, it increases the chances of you making errors. To tackle this, always create a backup before making any changes to your website structure.
- Consult an Expert: Making changes to website code and uninstalling plugins can be a difficult undertaking. To make the procedure easier and minimize errors, consult an expert. Contacting the right person can make the process way easier and reduce the number of mistakes.
- Constant Monitoring After Disabling: With the potential for both positive and negative, disabling AMP can leave a mark on your website. After removing AMP, your next task should be to monitor and keep a close eye on any changes in traffic, especially from mobile users.
Final Words
Disabling AMP can be a wise decision for some WordPress websites. By following the steps outlined above, you can ensure a smooth transition without impacting your SEO or user experience. Remember to weigh the pros and cons for your specific situation before making the switch. If you’re unsure, consider testing AMP deactivation on a staging site first.
For those who choose to keep AMP, remember to stay updated on the latest best practices to maintain a fast and mobile-friendly website.
No matter your choice, prioritize providing a great user experience on all devices.
Frequently Asked Questions
To remove AMP pages of your site from Google search results, first, you have to disable AMP from the WordPress dashboard and then set redirects on the AMP pages to the original ones.
While it is considered safe to disable AMP, a negative aspect of it is the slower page speed. Depending on your website, you may experience a drop in rankings.
After disabling AMP from your site, you can use Google’s AMP cache removal tool to get rid of the cache.
Yes, enabling AMP provides only minimal benefits, which doesn’t have much effect on website traffic. In recent times, it has been observed that it is better to disable AMP on your site.
Yes, despite the recent negative reception, AMP pages still exist, but are not as common as before.
You can check the source code and the URL to see if AMP is enabled on a non-WordPress site.

Deepak has a keen eye for detail and a deep understanding of the ad tech landscape. Whether it’s through in-depth articles, thought-provoking insights, or compelling storytelling, he’s dedicated to helping people navigate the complex world of ad tech with the simplicity of his words.