Publishers and ad ops professionals are always drowning in information. Behind all the reading and research, the motive is, “to make my ads work and bring me more money!” Lazy loading ads have been one of the common techniques employed to achieve this motive.
Lazy loading ads are sometimes also known as Smart Loading or Just-in-Time Loading. And like many other ad tech hacks, lazy loading ads have also been a subject of much discussion. Though most discussions conclude as ‘endless conversations, zero clarity’.
Yet again leaving the reader wondering, “should I or should I not implement lazy loading ads on on my site?” So with this blog post, I’m going to try and explain everything you need to know about lazy loading ads and help you decide your next actionable steps.
- For those who want to deploy lazy loading ads: Everything you need to know.
- For those who are hesitant about lazy loading ads: Everything you’d want to know.
What is Lazy Loading and How Does it Work?
Lazy loading on ads is a technique that lets you render your ads right at the moment your viewers are likely to actually view them.

For instance, if I’m a website visitor who came to one of your web pages. Unless I bounce off the page, I will scroll downwards to keep reading. If your ads are lazy load optimized, they will be downloaded and served only when they reach on my device’s viewport.
Now if you notice in the above instance, the emphasis on ‘scroll’ is present to clarify how lazy loading ads should be implemented only ‘below the fold.’
The objective here is to optimize your page load time, reduce latency, increase ad viewability score (which we’ll discuss later) and ultimately improve page and ad performance.
It’s obvious there’s no point in lazy loading ads which are present above the fold—the first point of interaction of your web page; lazy loading ads instead appear subsequently as the user scrolls through the page content towards the footer.
Technically speaking, lazy loading ads allow you to reduce the number of HTTP requests your browser will make in the process of rendering the complete web page in one go (which might just take forever). Because let’s be real—why would you make all the preparations in the world to host a guest who’s never gonna show up?
To sum up, lazy loading ads mean configuring your ads to display only when your viewers actually scroll down.
Why Use Lazy Loading Ads?
Hope you know, faster web pages rank higher in mobile search.
Typically, websites are programmed in a way that the entire web page starts to load as soon as a visitor arrives. Multiple HTTP calls/requests from browser to server are made to render all the elements living on your web page.
EXPECTATION: A smooth, quick-loading web page timely rendering all the media.
REALITY: A jittery, slow web page trying to load all the media at once.
Now, as suggested by the name ‘lazy loading ads’, this is not really a lazy approach to work. *smirks*
It’s a delivery optimization logic that can help you save gigabytes over gigabytes in bandwidth. Not to mention, it hurts a lot when you watch your website traffic bounces away without interacting with your web pages. Heck, I’ve been there.
Lazy loading ads can help prioritize the ads on your web page that you want to load in real-time for the viewer rather than letting your web page struggle with loading all the ads at once; simply put, lazy loading reduces your page load time and improves ad performances.
Think about it this way: Lazy loading ads help free your website from the complexity of doing too much work for a visitor who may not scroll below the fold to begin with.
Where Can You Apply Lazy Loading?
A common doubt publishers have is, “where on my web page can I apply lazy loading? Will it affect my other web pages and media viz. images/videos as well?”
Well that’s up to you! If you want to implement lazy loading for the content elements on your web page, you can implement it separately using a plugin if you’re using a content management system like WordPress or manually using HTML.
For the purpose of this post, we’re discussing the implementation of lazy loading ads which does not include lazy loading of content. If you’re still not sure about lazy loading your ads, the good thing is that you can test it on a few web pages and see if it’s working for you or not.
Using our revenue optimization platform, AdPushup publishers can test the performance of lazy loading ads on selective web pages and ads. By switching from auto-optimization mode to manual mode, they are able to view and even compare the results.
How to Test When Do You Need Lazy Loading on your site
Running a Lighthouse test on your website and analyzing the scope of improvement is one of the ways to help you hit the ground running. Here are the steps how you can take a Lighthouse test:
- Press Ctrl + Shift + i.
- Navigate to ‘Audits’ and scroll to the bottom.
- Hit ‘Run audits.’ [Be sure you keep all five attributes check marked ✔️].
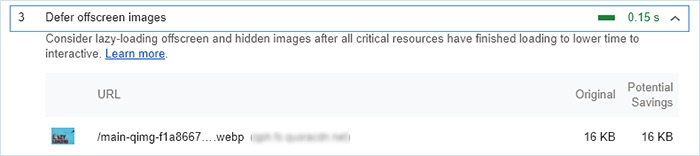
- In the report, scroll down to ‘Opportunities’ > ‘Defer offscreen images’ and select the dropdown ‘⌄’ arrow.

The resulting report will give you clear insights into the scope of using lazy loading on your website. The report also highlights the possible cutback in your load time using lazy loading. Lighthouse is one of the many ways that indicate whether or not you should lazy load your ads.
Lazy Loading Ads: The Good, Bad, and Ugly
Even the best solution to a problem may not work for everyone. Lazy loading your ads is a proven way to reduce page load time, especially if you’re a publisher with an ad-rich website. But nevertheless, I should address the fact that while lazy loading ads may do wonders for you; it may also have repercussions you didn’t expect.
Lazy loading ads have been a matter of contention due to a few limitations. So before getting started, make sure you know all possible side-effects.
#1 Impact on Ad Viewability
Publishers, advertisers, and marketers are mad over analytics. And viewability is one of their most important metrics related to ad performance.
Publishers always try to remain a step ahead to ensure they know everything they need to know about ad viewability. According to Google Ad Manager, affected viewability can be a major repercussion for times lazy loading ads are wrongly implemented. How?
- At times when a viewer scrolls down quicker than what your ad takes to load (because of creative size or ad latency), users may not see your ad at all.
- As a user scrolls down, hiding the already loaded ad slots and again showing those hidden ad slots is not the right way to execute lazy loading ads.
I’m sure you know this already, but you’ve got to make sure you’re on the same page as Google when we talk how viewability is measured.
Moving to the bright sideーif not mishandled, lazy loading ads help significantly reduce false impressions per session. I’m calling them “false” because these impressions add no value but mere count of impressions which users don’t even notice.
The decline in such impressions per session is inversely proportional to rising viewability, amounting to genuine ad rendering, greater reach, and better possibility of making revenue.
#2 The SEO problem
One of the most worrisome downside associated with lazy loading is possible negative impact on search engines.
- A lot theories and experiences state that search bots viz. Googlebots miss out on indexing lazy loaded ads/images.
- Google spiders/crawlers most likely misconstrue lazy loaded content as non-existent or unseen, consequently showing up in fewer or no search engine results at all.
It’s huge, I know.
Which is why, owing to this disadvantage attributed to lazy loading, I tried finding some credible sources which could put forward arguments to clarify this.
When asked “can Google deal with lazy load?”, SEO guru, Joost De Val, Founder CEO at Yoast, stated his point of view and had to say:
“Yes, it can. It renders the page, it waits a bit and it scrolls down the page a bit to generate all the events that it needs to generate to make sure that it has loaded the entire page.
So yes, it can deal with that. You’re very fine using something like that lazy load image function. Google actually has code itself as well, in which it promotes the lazy loading of images because it really enhances people’s experience because pages get faster using lazy load. So, by all means, do use it. Use it well. Good luck!”
And now for something that’s direct from the source, Google talks about this one simple formulaーensure your lazy loading setup loads/renders your content as soon as it reaches the viewport and Googlebot shall not ignore crawling your lazy loaded content.
If the SEO problem is still hurting a bit, I totally understand. Mind some SEO motivation?
#3 Coding difficulty
As point number three arrives, the real difficulties which affect performance and revenue lessen. But problems remain.
Inclusion of JS often adds to development time and testing.
- If you’re a publisher with a part-time (outsourced) developer team, researching, finding, and deploying the right JavaScript can be daunting.
- Due to third party dependency and reliability issues, real-time fixing of issues in regards to lazy loading ads can turn into a nightmare i.e. users not being able to see the ads at all.
Again on the positive side, if you’re a publisher who plays the code right, you can test lazy loading on a few web pages first and measure the results for yourself.
Here, AdPushup users have an advantage. They don’t need to grapple with any complex coding. Instead, the AdPushup interface lets them apply and test lazy loading ads in just a few clicks using a point-and-click visual ad manager.
Most modern publishers try to cope with the key technical skill frontier. However, if you’re somebody who’s just about beginning, it’s always a good time to start.
Useful Resources about Lazy Loading Ads
As discussed in point #3 viz. Coding difficulty, application of lazy loading may seem daunting. More so if you aren’t a tech pro or have limited access to tech ninjas.
However, what has to be done, has to be done! Agree? Ads (first and foremost), images, and videos are the most typical forms of content to practice lazy loading on.
Fortunately, some pretty comprehensive resources exist to help you with application of lazy loading on Google AdSense ad units or your WordPress site for images. This guide can even help you quicken your entire WordPress installation rather than just lazy loading. There are also related best practices which help you achieve faster ad serving on your website.
Lazy Loading Ads: Next Steps
Now’s the time and place where you’re seeking to reach a decision point. *drumrolls*
Basis the what, when, where, why, how accompanied by the good/bad/ugly side, things may appear wishy-washy, black or white.
However right in the beginning, I promised to help you decide and not leave you out there alone.
To help you quickly recall, we discussed how lazy loading ads are the foundation for:
- optimizing your page speed/page load time
- enhancing your users’ experience with real-time page loading (no ad queuing)
- making ad viewability a more genuine and reliable metric for you
Above, I also mentioned how our users have ability to try lazy loading ads on specific segments instead of site-wide. Though, even if you’re not one, I hope this post proved somewhat helpful to help you get up and running.
So like most conventions believe and so do I,
- clear your facts,
- get set right,
- test it out,
- observe the patterns, and
- decide if this is meant for you (or not).

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.




![CTV vs OTT Advertising: Which one is Right Pick for Publishers? + [6 Bonus Strategies] Ott vs Ctv](png/featured-image-270x180.png)