73% users say they hate going back on websites which are slow loading. So, here’s a list of 22 website speed optimization tools to improve page experience.
According to Google, 53% of mobile users leave a website that takes longer than 3 seconds to load. And hence, Google will soon start labeling slow websites. Another research found that most websites have a load time of 8-11 seconds. Meaning, most websites fail to meet user expectations and they end up losing valuable audience.
As users ourselves, we can all agree that speed matters a lot when it comes to keeping us engaged on a website. In fact, 79% users say that they will not go back on a website with poor performance and bad experience. As a result, most websites aim at improving their page load time in order to reduce bounce rate and increase session duration.
Website speed is even more critical for publishers as direct revenue is at stake. Moreover, due to the introduction of Core Web Vitals, it is important for publishers to optimize their website for speed.
There are plenty of speed optimization tools that help websites achieve optimum page load time. These tools do pretty much everything from identifying the reasons for high load time to suggesting ways to eliminate them. But, how do we find out what’s the optimum website speed?
The Optimum Site Speed?
Although there’s no concrete number, Google considers anything up to three seconds a good page load time that websites should aim for. It also emphasizes the importance of having a mobile responsive website while optimizing website speed.
Once you have a target number, your optimization begins! To start with, there are some quick and handy ways to detect any existing speed issues on your website; before deciding to pick amongst the optimization tools available in the market.
How to Check Website Speed Manually
Conducting a manual speed test gives you a rough idea about the current state of your website. Here are quick ways to do it yourself:
- Google Lighthouse Test
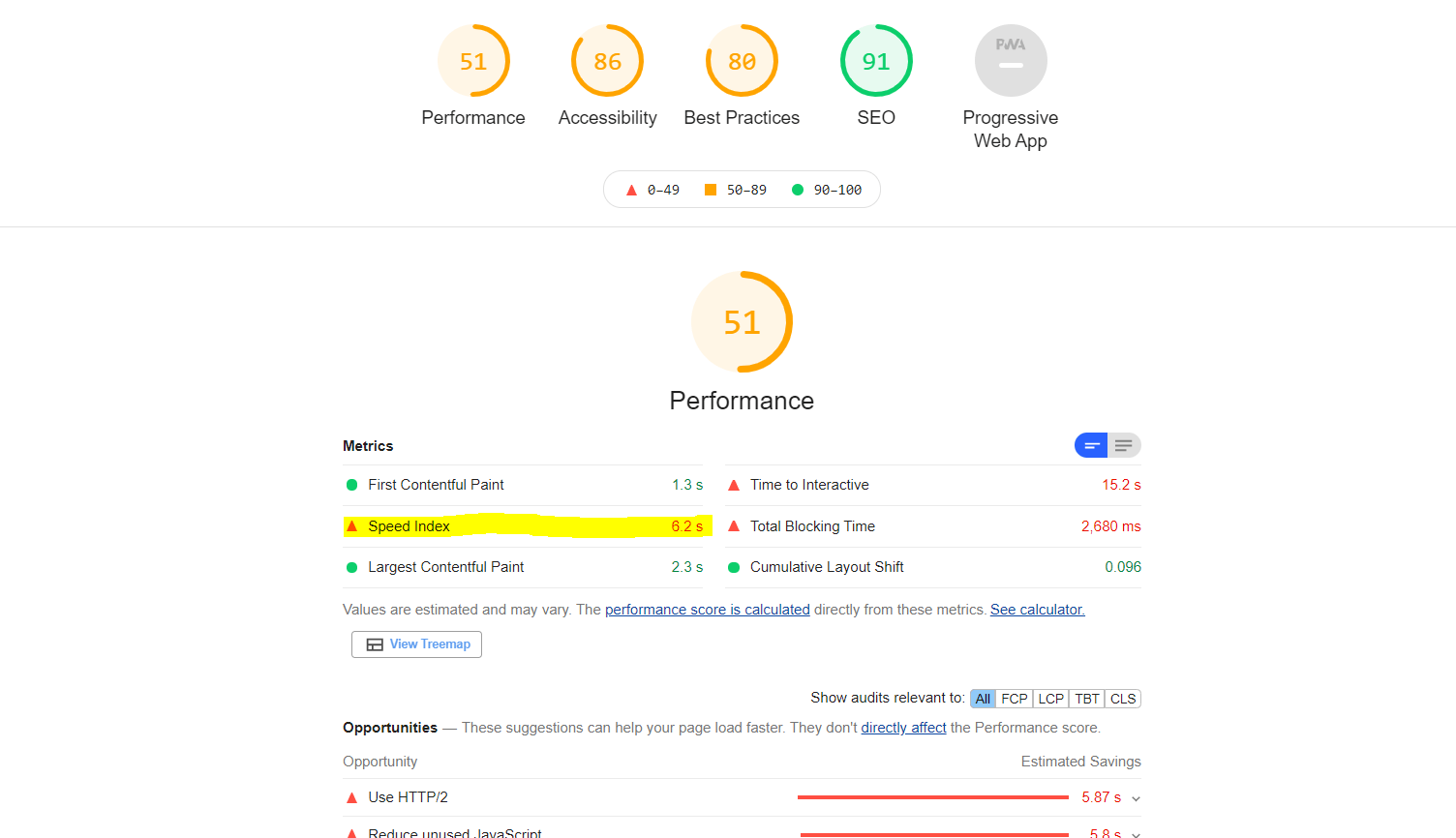
This is a handy way to conduct a speed test without even switching tabs but works only with Chrome. Press Ctrl + Shift + I on your Windows (Command + Option/Alt + I on your Mac) to launch Google Lighthouse. Go to the Audits tab and press Run Audit. Once Lighthouse prepares your report, you’ll see this:

As depicted above, the report gives you a holistic view of your website’s condition, including the Performance > Speed Index which tells you about your current load time. - Google Analytics
The GA account connected to your website can also give insights about your website’s page load stats and suggestions. Sign in to your analytics account and go to Behavior > Site Speed.
This section gives you URL-wise report along with PageSpeed Suggestions which give you an elaborat report on problematic areas and room for improvement. A quick look at the PageSpeed Score helps decipher which page suggestions you may want to prioritize. If you haven’t connected your website with Google Analytics yet, here’s how to do it.
Speeding Up Your Website
There are many factors that influence a website’s speed. Here are the most common measures you can take to optimize your website speed:
- Conduct a speed test on your own to identify the current state of your website.
- Refer to performance reports to understand the problem areas and recommended fixes.
- Compress/resize images to save bandwidth consumption by heavy images.
- Optimize webpage images and elements using a Content Delivery Network (CDN).
- Minify your website code (HTML, CSS, and JS) to reduce the bandwidth usage.
We’ve have compiled a list of speed optimization tools that can help you diagnose problem areas on your website. Here you go:
Website Speed Optimization Tools
1. GTMetrix

GTMetrix allows you to retrieve performance-feature wise report.
How it works: Enter the website URL in the placeholder and click Analyze. Within a few seconds, the tools creates and shows a detailed report, presenting different performance factors and their respective scores. Clicking on each factor shows a more granular analysis. This tool is popularly known for its improvement recommendations.
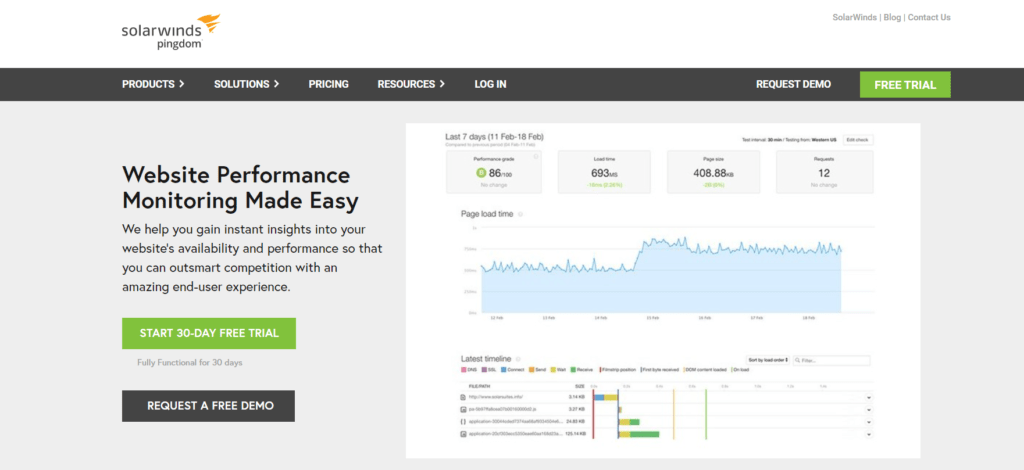
2. Pingdom

Pingdom is a renowned name when it comes to monitoring website performance.
How it works: It gives a holistic analysis of nearly all the metrics that reflect a website’s performance viz. uptime, transactions, page speed, and visitor insights. Pingdom requires a two-step sign up process to avail a free trial. The paid model ranges from $10 to $249 monthly depending on the plan and its features. The tool allows you to conduct the tests from four main geos viz. Dallas, Texas, USA; Melbourne, Australia; San Jose, California, USA; and Stockholm, Sweden.
3. Google PageSpeed Insights
Google PageSpeed Insights is a go-to tool to make quick performance checks.
How it works: It scores your mobile and desktop website (on a performance scale of 1-100) based on page speed. In addition, it also provides optimization reports and insights—including factors that are slowing your website along with suggested improvements.
4. YSlow
YSlow is a Yahoo! based website speed optimization tool that gives real-time insights.
How it works: It is probably the only tool that runs through a browser extension and provides page speed ratings. A key differentiator is that YSlow might show a bit different website performance insights, which Google Chrome might not, as it is Yahoo! browser based tool.
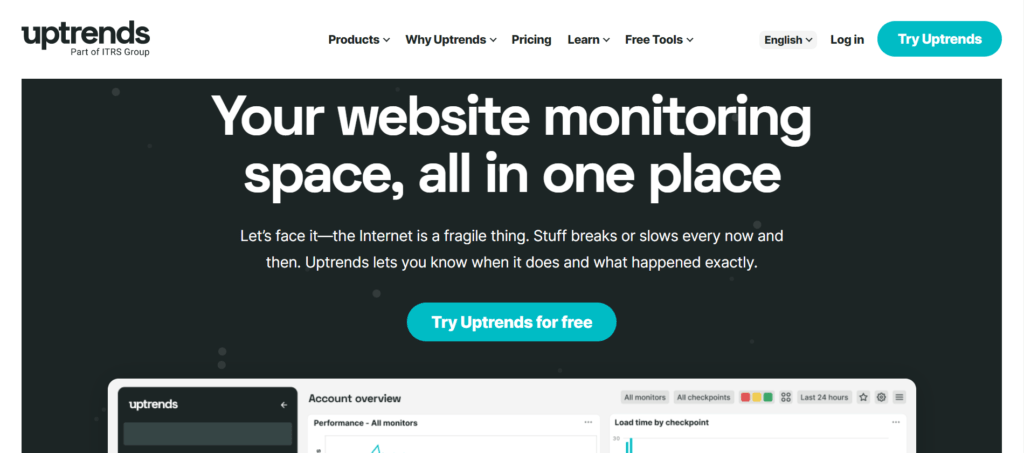
5. UpTrends

UpTrends is a basic speed test tool that allows you to select from 35 geolocation options.
How it works: After running the test, the tool presents the performance reports in two viewsーwaterfall breakdown and domain groups. The domain group report view shows categorized results based on the sources viz. statistics, CDN, social, ads, 1st party, and 3rd party.
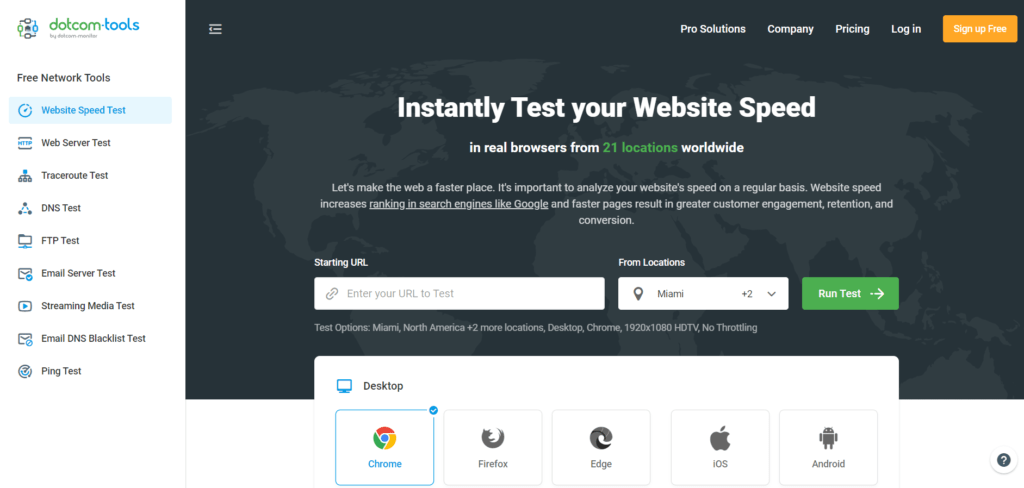
6. DotComMonitor

DotComMonitor is a speed test tool that shows data from multiple locations as well as browsers.
How it works: The tool allows you to conduct website speed test from 25 different geographies. It also has an option to check performances on multiple browsers. Its USP is that it lets you see all location-wise reports with one click, where most other tools require you to run separate tests for each location.
Image Optimization Tools
7. JPEG Optimizer
JPEG Optimizer, as the name suggests, is a JPEG-only image optimization/compress tool.
How it works: The tool allows you to upload and compress your JPEG format image files. The image compression level bar makes it easy to choose the level of compression you want. The tool is quick at its operations and also provides online JPEG image resizing feature.
8. Kraken
Kraken image optimization tool allows you to bulk upload images in all formats (JPG, PNG, and GIF).
How it works: The tool compresses the files to the lowest size possible. You can download the compressed files one by one or in ZIP format or choose to export them to Dropbox, Box, or Google Drive straight. The paid version of this tool offers features like image resizing, multiple image sources, and unlimited image sizes.
9. Optimizilla
Optimizilla is an image optimization tool known to reproduce quality images with a low file size.
How it works: The tools provides a slider bar to let you preview the quality of images before-and-after compression. This helps you decipher what quality of image compression would work best for you. You can compress up to 20 images (JPG and PNG) and set the compression bar for each image separately.
10. TIny PNG
TIny PNG is one of the oldest free image optimization tools for JPEG and PNG format images.
How it works: It allows you to bulk upload up to 20 images at once and up to 100 images in a month. The tool comes with a WordPress plugin and a Magneto extension to let users directly compress images without having to visit their website every time. A limitation is the tool only accepts images up to 5 MB file size. After compressions, users can either download the images or save them in Dropbox.
11. JPEGMini
JPEGMini image optimization tool interestingly captions itself as ‘Your photos on a diet.’
How it works: It comes with a user-friendly and appealing interface compares to an other tools. It claims to shrink images to the lowest image size possible for faster rendering on the web. In the paid version, it allows you to see the before-and-after compression image quality to compress images accordingly using the interactive slider.
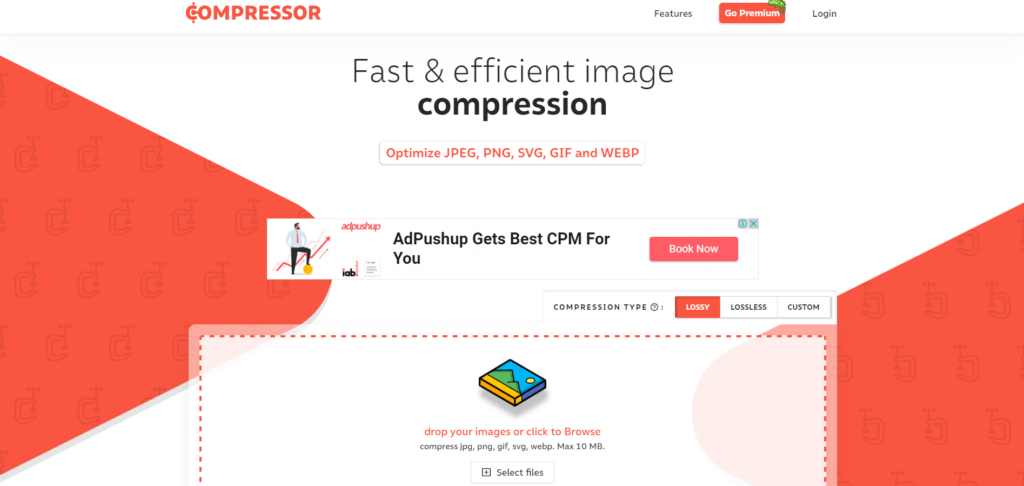
12. Compressor

Compressor, as the name suggests, is an image compressor tool which preserves image quality.
How it works: The tools lets you compress images for the lowest size possible without compromising the image quality. The tool supports JPEG, PNG, GIF, and SVG format images. It is also known to reduce file size up to or even 90%.
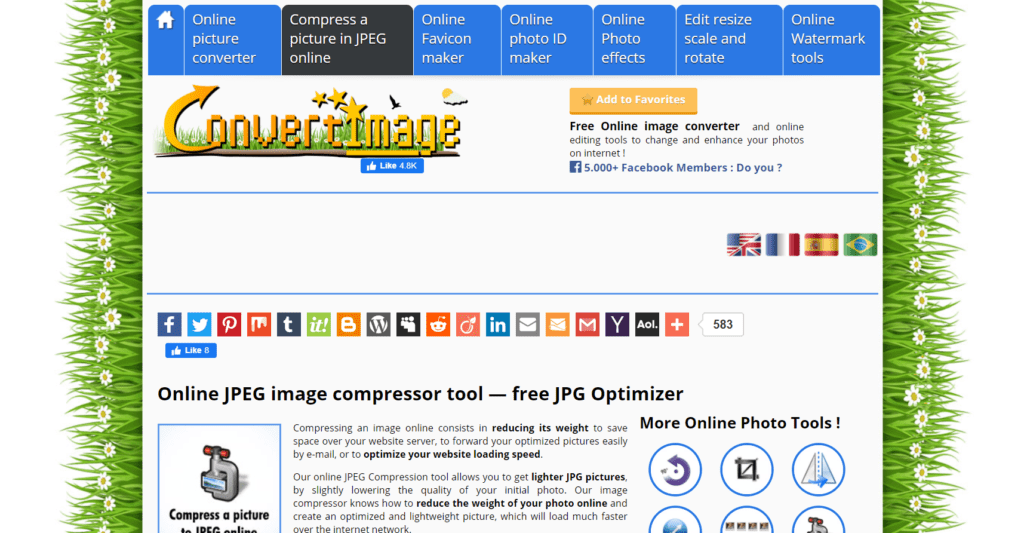
13. Convert Image

Convert Image is an on-the-go image optimization and a converter tool.
How it works: The tool lets you upload multiple format of images and compress them for faster web rendering. A key differentiator is that it allows you to convert the format of your images from JPEG images to formats viz. BMP, GIF, ICO, PNG and others. The tools also offers add-on features like image reverse, crop, straighten out, and more.
14. PNGGauntlet
PNGGauntlet is an image optimization tool for PNG format images.
How it works: It is a downloadable tool and is integrable with multiple compressors like PNGOUT, OptiPNG, and DeflOpt. The tool helps compress images without much effect on the quality. Since it is integrable with other compressors, it helps convert JPG, GIF, TIFF, and BMP format images in PNG format files. A downside is it takes relatively longer to compress images than other tools in the market.
CDN tools
15. KeyCDN
KeyCDN is a quick and lightweight website speed test tool used to get insights on website performance.
How it works: The tool allows you to enter your website URL and select amongst 14 different locations from around the globe to check specific location-based results. The test results present a waterfall breakdown telling you about the number of HTTP requests made, page size, and the load time.
16. Imagekit

Imagekit.io is a relatively new CDN technology platform that automates image optimization.
How it works: The platform automates the resizing and optimization tasks across platforms. Its real-time URL-based image transformation offers custom image optimization for different devices. The tool specifically focuses on optimizing the webpage and media to make the website more search engine- and conversion-friendly through a better page load time. A USP is their free website audit tool which tells how much optimization does your website needs.
17. CloudFare

CloudFare is one of the most popularly found CDN services on search engines.
How it works: The platform provides expert-level features with a simple no-code setup in WordPress. Being a CDN, the platform is known to effectively shorten the time and distance between your website hosted server and the end users who want to access your page. The platform offers both free and paid plans to offer to users.
18. Rackspace

Rackspace is a cloud computing and hosting service which also offers CDN solutions.
How it works: It is one of the most popular platforms. The platform offers a powerful CDN system build on top of a cloud infrastructure. The CDN setup is a little complicated compared to others. However, the platform can be easily used with WordPress plugins to create ease of use for layman users.
19. StackPath

StackPath, earlier known as MaxCDN, service with a huge server network spread across the globe.
How it works: The platform is known to protect your website against DDoS attacks. It possesses load balancing, blocking features, and an in built website firewall that reduces server load on your website; eventually resulting into a better load time. The panel lets you clear cache, access and view reports, set up geographies, and more. One of the key features is that it allows you to add SSL certificate to ensure your content is served via HTTPS.
Technical Optimization Tools
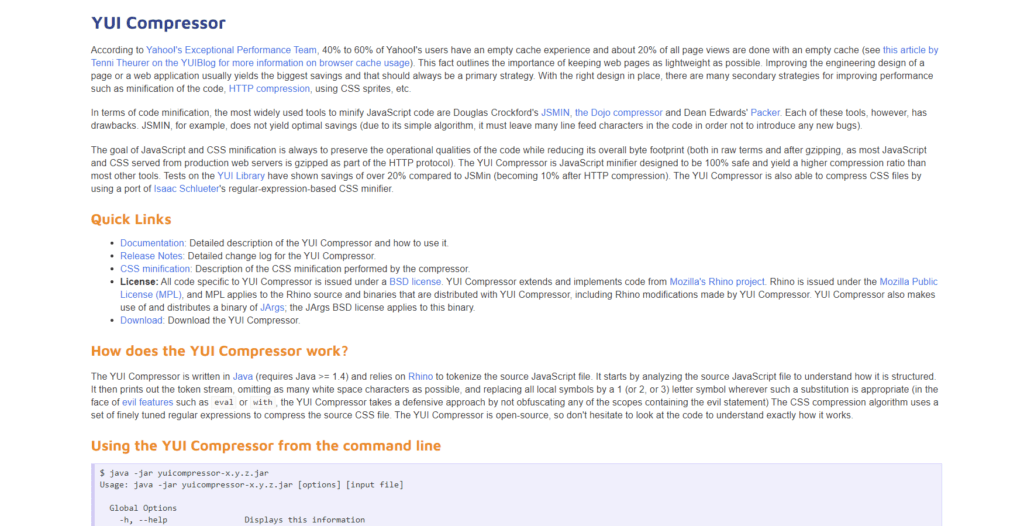
20. YUI Compressor

YUI Compressor is a Yahoo!-developed code minification tool written in Java.
How it works: It is a command-line tool that makes it easy for website developers to minify JavaScripts and CSS files. The tool is considered completely safe tool when it comes to managing intricate codes that run a website. Moreover, the tool is known to produce a higher compression ratio compared to most other code minification tools available in the market.
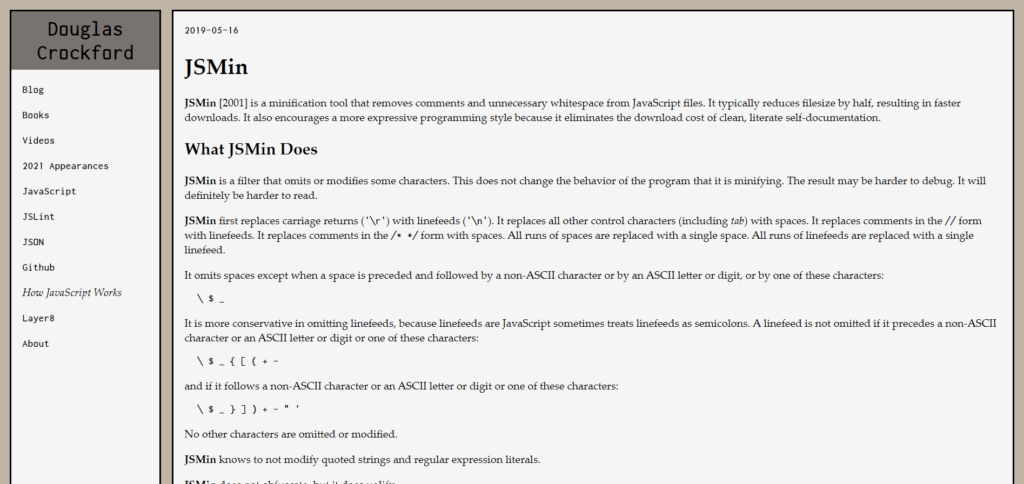
21. JSMin

JSMin, just like its name, is a tool to minify the JavaScripts of a website to reduce page load time.
How it works: The tool removes needlessly required comments and extra whitespaces from the JS files. This helps in reducing the overall code file size by half resulting in faster downloads. The tool is also proficient in giving a more guided programming style for users/developers by eliminating the need for depending upon tutorials or documentation.
Tips to Remember
Apart from the above listed tools that help control the speed of a website, there are some other methods which can help you optimize your performance to some extent.
- Use less plugins.
- Reduce the number of web fonts.
- Find and fix 404 errors.
- Reduce the number of redirects.
- Move the website to a faster host, if required.
- Implement lazy loading on your website ads.
- Reduce the number of HTTPS requests.
Is there anything else that you have tried and it worked?
FAQs
Website speed optimization guidelines
i. Make use of a Content Delivery Network (CDN)
ii. Get a better host for your website
iii. Make your website’s images as large as possible
iv. Plugins should be reduced
v. Reduce the number of JavaScript and CSS files
vi. Cache your website
vii. Gzip compression should be implemented
viii. CMS database optimization.
For years, Google PageSpeed Insights has been the go-to tool for testing your website’s speed. It grades mobile and desktop websites on a scale of 1 to 100 created by Google. Faster websites have a higher number
With the Optimization tool, you can solve linear programming (LP), mixed-integer linear programming (MILP), and quadratic programming (QP) optimization problems. R is used in this tool.

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.