On November 11, Google made it clear that it has been developing a feature that will identify and label slow-loading websites, in order to offer better browsing experience to users.
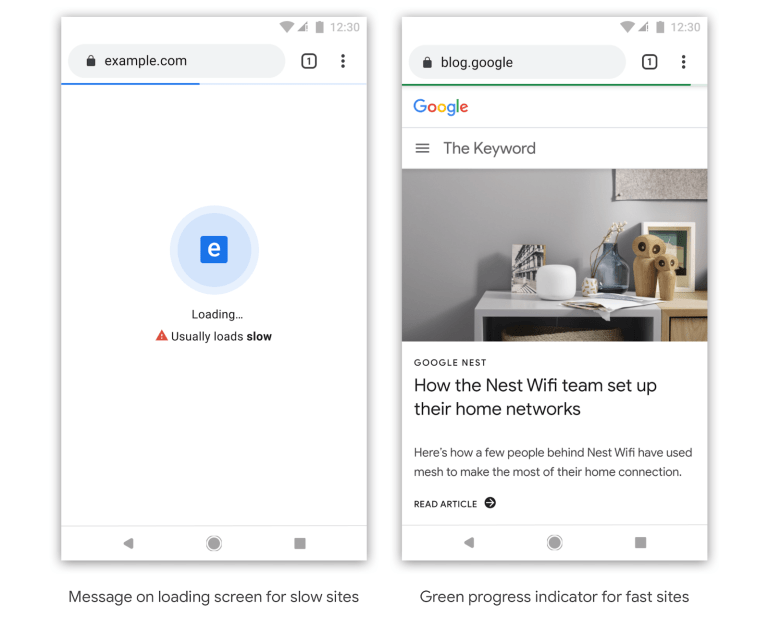
Basically, if a user lands on a typically slow-loading website, the webpage will show ‘Loading…’ with a warning that this page usually loads slow. Whereas if the website is typically fast-loading, then a simple green progress bar will appear.

Our plan to identify sites that are fast or slow will take place in gradual steps, based on increasingly stringent criteria. Our long-term goal is to define badging for high-quality experiences, which may include signals beyond just speed.
Google
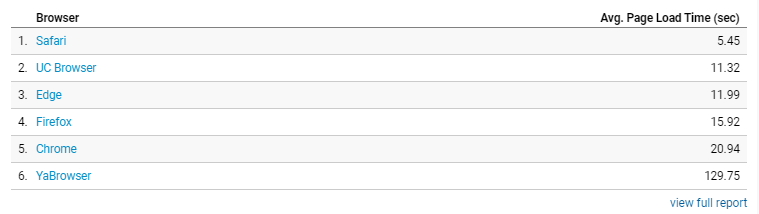
Page Speed Varies by Browsers
A webpage loads when a browser parses it. Basically, the browser breaks down the webpage code and executes it to translate it into meaningful content for users.
As the fundamentals of different web browsers are different. The process of parsing also varies by browsers. Hence, a fast-loading webpage on Safari can be slow on Chrome or vice-versa. This further complicates the definition and measurement of page speed.

What about Network Speed?
Internet speed plays a big role in determining page load speed. Even with 3G and 4G networks now common, 5G networks in implementation, and 6G under research, average internet speeds still vary widely by countries. In fact, some countries still haven’t fully phased out 2G networks.
Thankfully, Google has confirmed that it will only consider page content (and not the internet speed) while labeling the slow-loading webpage. However, it also takes the real-life performance of the webpage into consideration while identifying whether it’s fast or slow. This means that if a website is mostly accessed in geographies with low internet speed, it might be marked slow.
How to Test and Optimize Page Speed
While Google hasn’t defined what optimal page load time is, and “less than three seconds” is often quoted, Garry Illyes from Google has advised focussing on keeping it as low as possible.
Page load time depends on the size of the webpage, network speed, and server response time, among many other factors. Google Lighthouse is an analysis and benchmarking tool for measuring webpage performance, here are its key performance metrics:

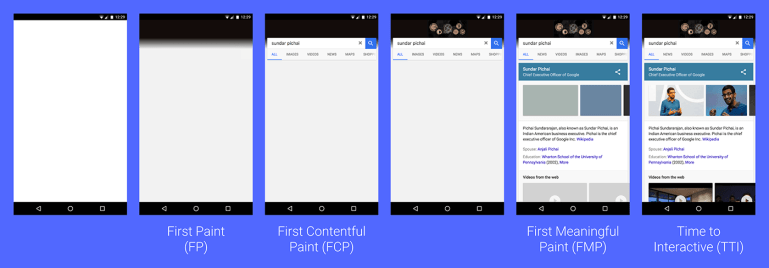
- First contentful paint: First-time the browser shows content (text, image, canvas, and more). Best case scenario: 0-2 seconds.
- First meaningful paint: First time when content is meaningfully visible to the user. Best case scenario: 0-2 seconds.
- First CPU idle: When the page is ready to interact with user with sufficient processing data loaded. Best case scenario: 0-4.7 seconds.
- Time to interact: When the page is ready to completely interact with user—respond to hovers and clicks. Best case scenario: 0-5.2 seconds.
- Speed index: It measures how fast above-the-fold content loads on screen. Best case scenario: 0-4.3 seconds.
- Estimated input latency: It measures how fast the webpage responds to user interactions. Best case scenario: 50ms.
Lighthouse is a comprehensive page analysis tool, if you’re looking for something specific just for page speed, try Google PageSpeed Insights. You can also look into GTMetrix and YSlow, other tools that offer similar functionality. Most of these tools also offer recommendations for webmasters, including specific actions they can take to improve page speed.
If you want to learn more about the things that affect page speed and how page speed optimization works, we recommend that you go through web.dev/fast—an online learning program designed by Google to guide webmasters on how to improve page speed.
What This Means for Publishers
Seeing Google’s warning—”this webpage is slow”—would make a lot of users switch sites. Increasing bounce rates caused because of this update could directly impact a website’s search rankings, in turn hurting publishers’ revenue generation ability.
Preparation is key here. We advise publishers to install the Google Lighthouse extension and use it to generate a performance report for their website. Basis of the report, identify areas that you could work on to improve key site performance indicators, including site loading speed.
At the time of writing this, Google hasn’t announced the roll-out date for this update. Meaning, publishers still have time to optimize their websites and reduce page load times.

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.