Folks, the Google mobile-friendly arrived on April 21. With 60% of web browsing now done through smartphones and tablets, the only justifiable business decision for Google is to optimize the web for its target user.

Below you’ll find the most useful resources from around the web that I’ve collated while the dust is settling and the expert opinions on Google’s latest search engine change have been passed.
There is no information overload. This post is simply categorized in 3 parts –
- Must reads on the Google mobile-friendly update
- Related info and resources on responsive design
- FAQs and an informative discussion
So let’s dive right in.
Must reads on the Google mobile-friendly update
• Mobilegeddon – How Publishers Can Survive Google’s Update (the most comprehensive and clear guide on what this update means for web publishers – by Imonomy)
• How To Use Chrome’s Mobile Emulator To Get Your Site Mobile Friendly [VIDEO] – a video tutorial by Google Analytics and SEO legend Annie Cushing is perhaps your best bet at quickly and effectively understanding what needs to be done on your website to stay ahead of the curve and not get penalized by the new algorithm.
• 7 Days After Mobilegeddon: How Far Did the Sky Fall? (At the Moz blog, SEO expert and data scientist Dr Peter J. Meyers has compiled a data driven breakdown of the update and called it “unimpressive“)
Co-founder Rand Fishkin, had this to comment on the above post –

Related info and resources on responsive design
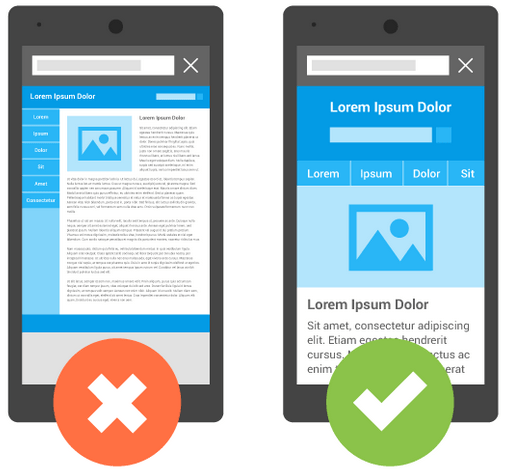
• Responsive or Bust: Google’s Focus on Mobile & How to Design for It – Annie Sexton from Digital Telepathy shares her design and UX tips to get back up on Google’s search results.
• Mobile User Experience: Limitations and Strengths – by Raluca Budiu from NNGroup, provides UX principles and limitations for mobile usability.
• Smashing Magazine have taken out their 2015 full guide on responsive website design titled ‘That’s Real-Life Responsive Web Design: Meet The Brand New Smashing Book 5’. (I would definitely check it out given their unparalleled reputation of providing actionable tips and insight by the best design experts in the industry)
FAQs and an informative discussion
• SEO Expert Jeff Lenney answers questions regarding this update in his special AMA at Inbound.org (brilliant info in here since Jeff is answering questions put up by experts themselves and not laymen)
• Official FAQ about the Google mobile-friendly update (by Google’s Webmaster Central Blog; straight from the horse’s mouth)
To check whether your current website is mobile-friendly or not, here’s the link to the free Google Webmasters Mobile-Friendly Test.
This is all the info you need folks. Do help another publisher out there by helping spread this post. Cheers!
P.S. Oh if you weren’t aware then you can now download your Google search history (let the embarrassment and hilarity ensue!)

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.