Discover the complex link between ads and CWV scores, and their impact on users’ browsing experience within publishers’ platforms.
Core web vitals have become the gold standard for a seamless user experience. Thus, as a publisher or as a website owner, you need to make sure your CWV scores are well enough. Why? An optimal core web vital score boosts user experience and climbs Google’s favor ladder, leading to happy visitors and higher search rankings. Multiple factors can affect your CWV scores and ads are one of them.
Before we dive into how ads impact core web vitals or cwv scores, let’s first quickly understand exactly what are core web vitals.
What are Google Core Web Vitals and CWV Scores?
Google core web vitals are the speed, responsiveness, image loading speed, etc., metrics that form a part of Google ranking signals to measure page experience.
In addition, Google has provided several tools to measure the site’s performance and give the publishers accurate reports based on which they can improve their site’s performance.
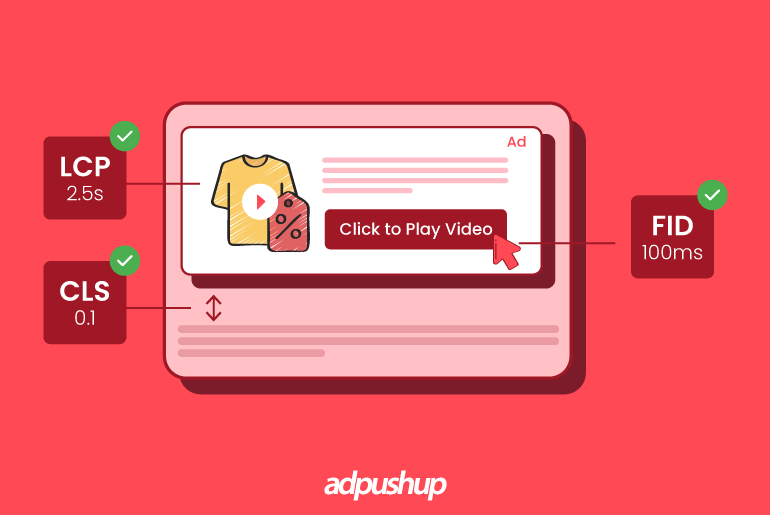
The current Core Web Vitals by Google focus on three aspects of user experience: loading speed (measured by Largest Contentful Paint), interactivity (First Input Delay), and visual stability (Cumulative Layout Shift). Understanding and optimizing these factors are crucial for improving user experience, with CWV scores playing a key role in this optimization.”
- Loading speed- Largest Contentful Paint
- Interactivity- First Input Delay
- Visual Stability- Cumulative Layout Shift
1. Largest Contentful Paint (LCP)
How many times have you clicked on a link but ended up leaving because it took ages to load? When you improve your LCP score, you increase the chance of visitors staying on your web page to consume content.
In simple words, LCP measures how long it takes pages on your site to load. Of course, as users of a site, we want the web page to load right upon us clicking on it. Therefore, LCP focuses on core aspects that contribute to the quick loading speed of the web page.
The easiest way to see the speed metrics for your site is on Google Search Console> Core Web Vitals. You can easily see the pages ranked as ‘poor URLs’ or ‘URLs need improvement’ or ‘good URLs’.
An ideal LCP measurement is less than or equal to 2.5 seconds.
Read More– Largest Contentful Paint: How to optimize LCP?
Impact of Ads on LCP:
Now LCP will be affected when a display ad takes long to render. It usually happens with the ads placed above the fold (ATF) and larger than other elements on the web page.
So, to avoid that, publishers try to load ads as fast as possible just in time for the visitors to view them and click on them.
You can refer to our article on Publisher Ad Audits to know your ads speed for better understanding.
However, this strategy can increase the LCP score if the header bidding auction takes time. Because of this, your website’s network will have fewer resources to load the important content on the webpage and eventually, the LCP will be higher.
To solve this issue, you can display ads below the fold to ensure that it loads faster. Make sure that the header bidding auction is not taking up too much time that it increases speed latency.
Read More: Website Speed Optimization Tools for Publishers to Check Out
2. First Input Delay (FID)
Interactivity metrics get reviewed here- the time it takes for a page to become interactive is what the FID measures. FID score under 100 ms is good, and over 300 ms is poor.
Read More: First Input Delay: How To Measure & Optimise FID
Examples of ways users interact with your site:
- Clicking on a link on the site
- Entering a phrase in the search bar on the site
- Submitting their email into a field
- Opening an accordion text on mobile devices.
- Choosing an option from the menu
- User filling in an inquiry, etc.
FID is just measuring how long it takes for something to happen on a page or the way the page responds to the user’s request, which makes it similar to measuring page speed but a step ahead.
But, the first input delay is going to be replaced by the INP (Interaction to Next Paint). As of March 2024, First Input Delay (FID) will be phased out, and replaced by Interaction to Next Paint (INP) as the primary gauge of webpage responsiveness.
Here’s why:
1. Load Time Blind Spot:
FID focuses solely on the response to the first click, which ends up neglecting the lag time before key interactive elements and scripts have even finished loading. This can end up painting an incomplete picture of a website’s readiness for user engagement.
2. Lack of Scope
While FID effectively pinpoints the responsiveness for the initial click, its scope narrows there. It doesn’t account for the broader journey, encompassing aspects like overall load time, user interface ease, and the crucial point at which interactivity truly blooms.
3. Modern Misfit
FID struggles to translate the nuanced UX of web applications, particularly those rich with intricate interactions and dynamic updates. Its static snapshot approach falls short of capturing the ever-evolving responsiveness of these modern online experiences.
4. Single Interaction Tunnel Vision
FID hones in on just one user interaction event, potentially missing the bigger picture. This singular focus risks overlooking potential snags in subsequent interactions that could dampen the overall perceived responsiveness.
Following the strategies and optimizing for INP becomes important to make sure there is optimal user experience and maintain strong SEO performance. Embrace the evolution, refine your approach, and prepare to impress both users and search engines with lightning-fast, interactive web experiences.
3. Cumulative Layout Shift
A few elements shift from their original place when the page loads, affecting the user’s interaction with the page. Cumulative Layout Shift measures the increase in times a web page’s frameshifts.
Read More: Cumulative Layout Shift- How to optimize CLS?
Ads may add to these shifts on a webpage. If the publisher has not reserved ample space for the ad, they may shift the content, affecting the user experience. You can mitigate the CLS impact for a better user experience and ad revenue.
1. Expanding or collapsing an ad slot when a display ad is called-
Many publishers tend to collapse the ad space when there is no ad to display; this may cause an unwanted or unexpected layout shift in the web page elements.
To mitigate the CLS impact, publishers can use the Google Ad Manager Historical report to know the fill rate of ad slots-
- The ad spaces likely to be filled should be ‘expanded’, and
- The ad spaces unlikely to be filled should be ‘collapsed’.
2. Solution for Fluid Ad slots-
Fluid ad slots do not specify fixed ad sizes because they automatically resize the ads to fit the creative content. This causes an unexpected layout shift because the publisher won’t know what size of space they need to reserve for the ad. For that:
- You can use the fluid sizes for the ad slots that are not in the primary viewport but below the fold (BTF)
- You can fetch the ad slot as soon as the user views the page so that it’s already resized.
3. Solution for Adding multi-sized ad slots-
Reserving ample space for the ads can avoid CLS but mostly for the static ad slots. Multi-size ad slots can be hard to accommodate. So for that multi-sized ad slots, you can:
- Reserve space for the largest ad size;
- Reserve space for the ads most likely to be served.
Google Ad Manager report will help you understand the historical fill data and reserve space accordingly.
With AdPushUp’s Ad Layout Optimisation, you can ensure that your ads don’t negatively impact the Google Core Web Vitals without hampering the user experience. To ensure a better ad experience and boost your ad revenue, you can request a free demo to get an approximate revenue uplift.
Top 6 Tips to Increase Your CWV Scores
Now that are you well-versed with the basics of core web vitals and the factors that can affect it, let’s now have a look at a few tips to improve your cwv scores.
Lazy Load Images
Implementing lazy loading packages for images on your webpage is a swift solution. It reduces page weight and speeds up rendering in browsers. Additionally, set image resolutions based on device types to avoid loading the same high-resolution images across different devices.
Maximize FID and LCP with Browser and CDN caching
One simple method to boost your cwv scores in working on FID and LCP. The FID and LCP scores are serving static assets via a CDN (like AWS Cloudfront). This ensures faster resource retrieval by browsers. To improve subsequent loads, cache assets on the client side.
Setting ‘cache-control: max-age=120’ means the resource is valid for 120 seconds before the browser seeks a newer version.
Consider caching dynamic pages on your CDN with suitable TTL based on your app’s behavior.
Cut page size to enhance LCP.
Heavy landing pages (>80KB) worsen LCP by slowing fetching and downloading. Heavy pages negatively affects your LCP score. Thus, trim unnecessary data fetched from the server to load only what’s essential for page rendering.
Improve LCP with NEXT-GEN image formats.
JPEG 2000, JPEG XR, and WebP offer better compression and quality, leading to faster loading and reduced data usage. Convert images using available tools or set up a runtime image service for real-time format conversion, serving optimized WebP images directly to browsers.
Reduce Page Size
Cutting down on page size is key to boosting your cwv scores. Pages over 80KB slow loading, harming your score. Thus, it is recommended to focus on sending only necessary data for rendering, trimming unnecessary bulk for faster loading and a better LCP score.
Minimize Render-Blocking Resources
Another tip to improve your cwv scores is minimizing render-blocking resources. To do this, you need to reduce CSS and JavaScript that block rendering, as they delay the visual display of your page. In order to do this, you can employ techniques like deferred loading or asynchronous loading to prioritize critical content and enhance CWV scores.
Winding Up
As you may have figured, it’s not an easy job to optimize ads and improve cwv scores. It requires a deep understanding of the user experience and ad experience. With Google Core Web Vitals, publishers can resolve the issues concerning their ad loading and, eventually, the ad revenue.
Frequently Asked Questions: CWV Scores
Not only do core web vitals affect a site’s ranking, but also its page speed score. As a result, a faster-loading website generates more ad revenue.
Here are five tips to improve your Core Web Vitals
i. JavaScript (JS) execution can be reduced.
ii. Load files slowly.
iii. Compress and optimize images.
iv. Make sure that images and embeds have the proper dimensions.
v. Your server’s response time should be improved.
The three pillars of Core Web Vitals are-
i. Largest Contentful Paint (LCP),
ii. First Input Delay (FID), and
iii. Cumulative Layout Shift (CLS).

Deepak has a keen eye for detail and a deep understanding of the ad tech landscape. Whether it’s through in-depth articles, thought-provoking insights, or compelling storytelling, he’s dedicated to helping people navigate the complex world of ad tech with the simplicity of his words.




![CTV vs OTT Advertising: Which one is Right Pick for Publishers? + [6 Bonus Strategies] Ott vs Ctv](png/featured-image-270x180.png)