Studies show seeing slow ads is one of the reasons for users to install ad blockers. It has been reported by Google that fast ads are good for publishers’ revenue as they serve more viewable impressions. This is what Google Lighthouse aims to achieve with its ad auditing services.
Lighthouse performance testing tool enables publishers to run a series of tests to improve ad loading speed and quality using Publishers Ads Audit. This tool tells about the possible improvements required for publisher’s website for it to deliver fast ads.
If you have used Lighthouse to check the performance and page speed of your webpages, then you would find the Ads Audit reporting quite familiar. Just like Lighthouse and all its services, Publisher Ads Audits is an open-source service.
How to Run Publisher Ads Audit?
Publisher Ads Audit for Lighthouse can be accessed via two methods:
- Visit using URL: Go to https://developers.google.com/publisher-ads-audits/ and enter the URL you want to test.
- Using Google Publisher Console: Launch Google Publisher Console and click ‘Audit this page’.
The report presents you with the percentage score for publisher ads, performance, accessibility, best practice, and SEO. Furthermore, you can check separate reports for desktop and mobile devices.
In this post, we are going to focus on Publisher Ads Audit.
Metrics Used by Lighthouse to Test Ad Speed
1. Tag load time
It is the time taken by the ad tag library script to load. Before the ad tag on the webpage can take any action, the ad tag library is required to load. Hence, lighthouse checks the time interval between page load and tag load to tell the tag load time.
2. First ad request
Once ad tags are loaded, the next step is to make the ad call or ad request. Basically, webpage notifies the server that there is an ad unit ready to serve ad. Lighthouse measures the first ad request using two methods:
- By tag load: Time interval between tag load and first ad request is measured.
- By page load: Time interval between page load and first ad request is measured.
3. First bid request
After ad request, bid request is sent to buyers asking them to place their bids. This is the time when auctions (like header bidding) are initiated. It is measured by checking the time interval between the page load and first bid request (header bidding request).
4. Time to render first ad
Once bid responses are collected and filtered, ad creative is displayed on the ad unit. Lighthouse measures this time by checking the time between page load and first ad load.
Best Practices to Improve Ad Loading Speed
Avoid Bottleneck Requests
Bottleneck requests are ones that slow down other processes because these are slow loading. This happens when website uses slow loading script(s).
Here, you need to avoid adding such scripts that are slow. Follow these tips:
- Remove the unwanted requests
- Put off all other requests until ads are loaded
- Push parallel request and avoid sending requests in series
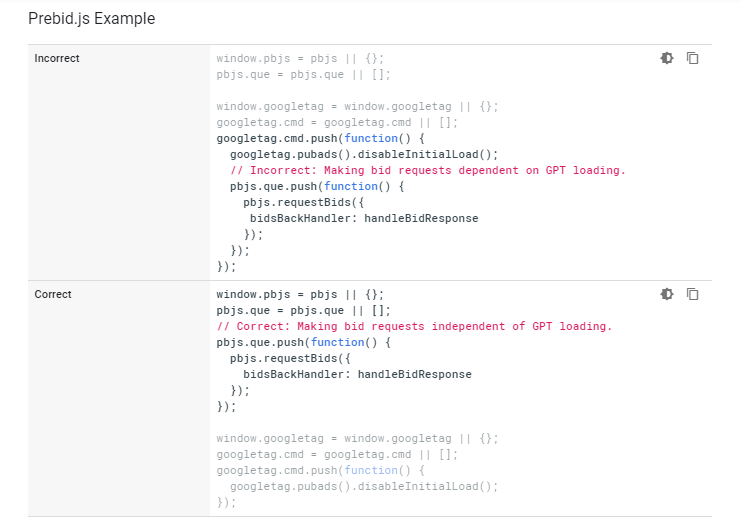
Load GPT and Bids in Parallel

Lighthouse recommends sending bid requests in parallel (avoid series of requests). For instance, if you have 5 demand partners added to the header bidding auction, then make sure the bid request for these partners is generated and sent in parallel. Sending requests in series (one-after-another) takes more time. And if an error occurs, it will take down the rest of the process until it is resolved.
Load Ad Scripts Statically
Publishers inject ad scripts to their websites using JavaScript. This helps developers to set restrictions and set various processes to priority. However, these restrictions and injected codes hinder with the ad scripts and cause latency. Also, in some cases, the injected code restricts the ad loading by not allowing the ad code to be read by browser.
Lighthouse recommends reducing the use of injected scripts. The solution here is to add code to the HTML source code rather than using JS injections.
Avoid Waiting on Load Events
Load events are triggers when the entire page is loaded (including images and the entire CSS). If ad requests depend on these events, then ad loading will only start after the entire page is loaded. Meaning, user interaction time with ads will decrease significantly.
To avoid this problem, remove load event handlers (timeInMs, number, seconds) or make ad requests independent of load events.
Avoid Render-blocking Resource
Render-blocking resources stop the browser to draw certain tags until the page is completely loaded. This stops ad tags from start loading.
To avoid this issue:
- Make asynchronous calls for all kinds of rendering.
- Reduce page load time by minimizing the HTML, JavaScript, and minimize the use of third-party codes.
- And load ad tags before render-blocking resources.
Avoid Tasks That Blocks Ad-related Network Requests
Lighthouse checks for the long tasks that take more than 50ms. If there are such tasks loading before an ad request, then the audit report shows long tasks blocking ad-related requests. Not just the delay in ad, it also hinders the user experience by making overall website slow.
This can be handled by monitoring the processes. Check the task that loads the first and work on minimizing its loading time. Then slowly move to steps to reduce the load time of next processes in line.
Use Asynchronous Ad Requests
Asynchronous loading means processes loading independent of each other. This helps browsers process requests efficiently. Basically, page loading and ad loading will be not be hinged upon one another.
Google Ad Manager allows publishers to set tags to load ‘synchronously’ or ‘asynchronously’. Where asynchronously is the recommended setting. If you use Google Ad Manager, then it’s easy to change the settings anytime just by toggling a button and placing the updated code to the website.
Ad Request Waterfall
From ad request to ad display, the browser executes multiple steps to show ads. Consequently, these steps fall after one another and wait for the previous one to finish. This causes a waterfall chain of ad request.
In such situations, it is advised to minimize the execution time of each waterfall step to get the best result with ads loading. Furthermore, it is recommended to use async requests and optimize the order of the waterfall for a positive impact on ad loading speed.
Avoid Loading Ads Until User Is On-screen
Loading ads for all ad units on the page increases number of requests made by the browser, leading to increase in loading time. Hence, it is advised to publishers to implement lazy loading technology.
Lazy loading is when the ads start to load only when user is about to reach them on their viewport. This reduces the number of requests made during the initial load and avoids wasting buyer’s budget on unused as units.
Reduce Ad Density in Initial Viewport
Better ads standards recommend 30% or less ad density for mobile devices. If the ad units are found to take more than 30% of the mobile screen then the publisher is likely to see this error. Resolving this error not only reduces the ad latency but also minimizes the chances of bad ad experience.
Simply reduce the number of ad units, especially the ones that are not working very well. Next, test out various ad sizes and layout for better profits while keeping it under the recommended density number.
Loads Tags Only Once Per Frame
Loading ad tag library script more than once is redundant and causes latency. If ad tags on your webpages are calling the library multiple times, then the Lighthouse audit will show you an error—load tags only once per frame.
To avoid getting this error, make sure the ad tag script library loads only once. And all the following ad tags can access it instead of requesting it every time. Next, identify and eliminate the duplicate scripts reviewing network traffic and grouping requests by frame.

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.