Along with HTML and CSS, JavaScript is an essential building block of most modern websites. You need JavaScript to implement services such as website analytics, conversion tracking, social plugins, ad serving, web fonts, and A/B testing tools, among others.
Think about the Facebook Like button for instance, in order to make it work on your website, you will need to include a small JavaScript snippet. Facebook is the “third-party” here, so all the external JavaScript code you add on your website is aptly known as third-party JavaScript.
While using third-party JavaScript is unavoidable, it needs to be monitored closely by the webmaster to manage any adverse effect on user experience or website performance. In this post, we will look at common concerns about using third-party JS, explain how to measure the performance impact of using third-party JS, and list the best practices for publishers.
Security Concerns with Using Third-Party JavaScript
The two major concerns that publishers have about including third-party JavaScript on their webpages revolve around security and speed. Both are valid concerns.
Third-party JavaScript can be used to track user behavior, preferences, and other information. Documentation from Google and Facebook reveal that their scripts track behavior, sites visited, purchase history, IP address, location, and more. Meaning anything that is not classified as personally identifiable information (PII). All this is common knowledge.
The real security concerns relating to third-party JavaScript manifest as the developer unintentionally or wilfully creating vulnerabilities. Here are a few scenarios that pose a security risk:
- A third-party JavaScript that you have included on your website can call its own third-party JavaScript during runtime. This means that your website may be running possibly malicious scripts from unknown sources that you know nothing about.
- As discovered by security researcher Randy Westergren, many major tracking scripts don’t sanitize their data properly. This allows hackers to inject any code that they want, including one that can steal credit card information.
- A lot of “freemium” web services have been known to surreptitiously track user data and sell it to advertisers.
- Scripts that contain non-HTTPS domains can trigger warnings for users on secure pages. They can also make personal user data more readily accessible to attackers.
- A third-party script can change at any time. This means that even after a code review, there’s no guarantee the script is doing what it says it does.
Performance Impact of Third-Party JavaScript
In addition to user privacy and website security, speed is the other big concern that publishers have with third-party JavaScript. There are tools such as GTmetrix, Pingdom Tools, and Google PageSpeed Insights that can help publishers determine their page speed.
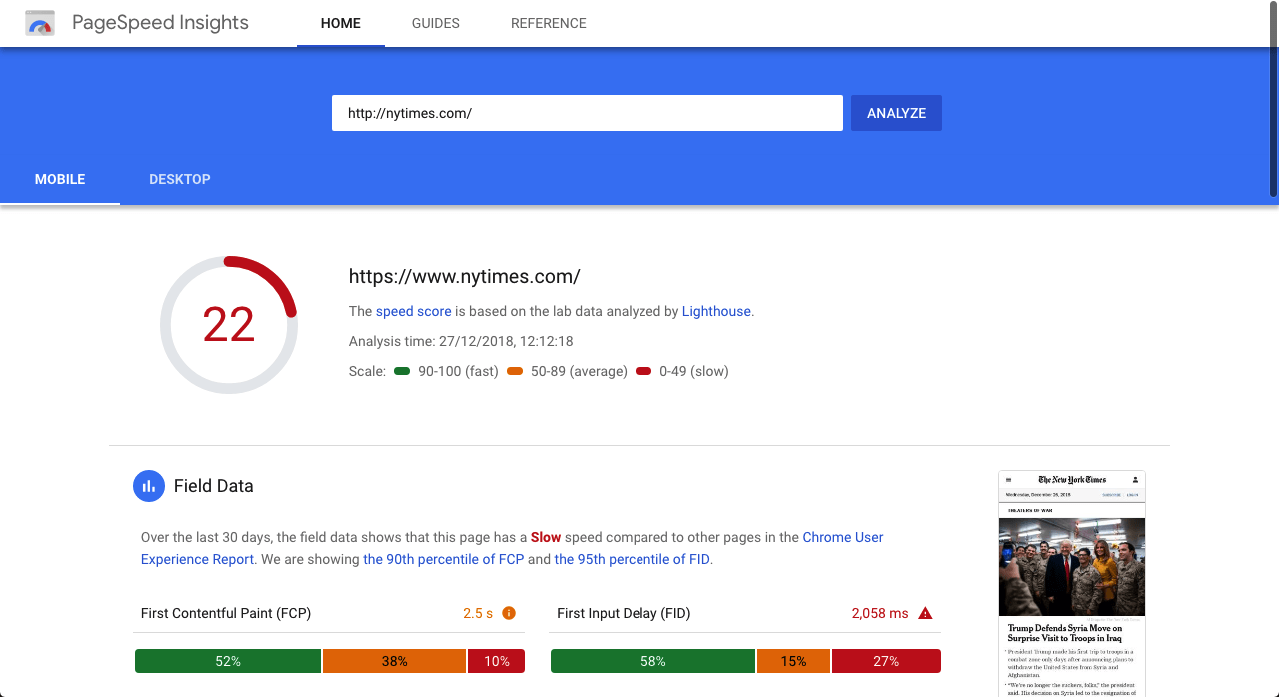
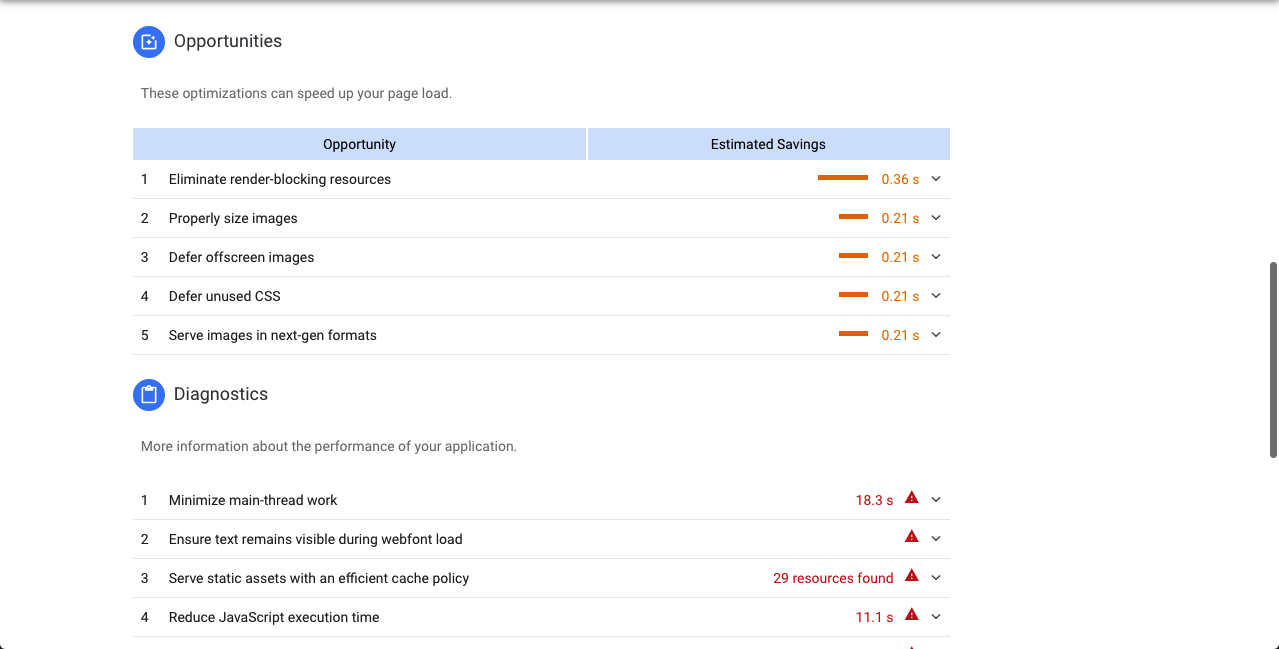
If we run http://nytimes.com through PageSpeed Insights, this is what we get:
This report shows that all the JavaScript assets on the homepage of NYTimes take 11.1 seconds to load. And the site becomes interactive at 27.5 seconds. In terms of page load times, especially on mobile, that’s an eternity. Considering that 53% users abandon a page if it takes longer than 3s to load, this is a dismal score.
JavaScript one of the many things that can create bottlenecks for page load. But for the purpose of this post, that’s what we are considering. JavaScript execution is a resource intensive activity. It places a network cost, parsing and compiling cost, execution cost, and memory cost on the systems that process it. When you consider that an average webpage can consist upwards of 75 third-party scripts, these costs add up quickly.
Here’s what Google recommends for keeping JavaScript-related latency under control:
- Only send the code that your users need.
- Minify your code.
- Compress your code.
- Remove unused code.
- Cache your code to reduce network trips.
How We Optimize our JavaScript (APJS)
We help publishers run ads, test, and optimize ad layouts, implement header bidding, and fuel revenue growth. Our ad serving technology is delivered via JavaScript during page load.
We call this AdPushup JavaScript (APJS). And we use a number of optimization techniques to speed up its generation, delivery, and execution. Let’s understand what that means.
We use modular generation for our JavaScript, which means that we don’t bundle all the JavaScript together from the start. Instead, we have a core JavaScript module which includes our layout optimization engine. Then, we include additional modules based on the additional services that the publisher wants. This can mean header bidding, new ad formats, automatic in-content ad placement, and GDPR consent management. This helps us reduce the JS bundle size and ensures that publishers only load the scripts they are actually using. In addition to these optimizations, tree-shaking is used for dead code elimination before run time, saving disk and CPU usage on the client-side.
Next, we use a CDN-based delivery for our JavaScript code. Instead of serving JS from our servers, we use a content delivery network which keeps mirror copies of our code. This CDN delivers the JavaScript to the publishers from the server nearest to their actual location. So for a site hosted in New York, the JS will be also delivered from a server in New York. This drastically reduces delivery latency. Our CDN also uses GZip compression to further reduce bundle size during delivery.
Finally, we use lazy loading during execution to ensure delivery of only essential JavaScript assets to the browser. Lazy loading is a technique that loads assets (scripts, files, images…) only when they are needed by the browser. This is opposed to sync or async delivery where assets load regardless of whether or not they are needed on-page. We deploy lazy loading for (1) APJS and (2) ad units served on publisher webpages, thereby improving load times during code execution and ad delivery.
Best Practices for Publishers
Publishers typically don’t have much control over third-party JS. But there are things they can do to ensure that their site and users are protected.
Ask the provider of the third-party JavaScript details about what the JavaScript does. In specific, the user information that is collects, its bundle size, and estimated execution time. This information will help you understand the impact that code inclusion will have on your webpages. Include third-party JavaScript only from sources that you know to be trustworthy.
Get your technology team to do a code review of the JavaScript code. Have them flag any discrepancies between what the code says it does and its actual functioning. Wherever possible, get the entire JavaScript code and load it from your own server instead of making inclusion calls. This way, you control the JavaScript code, and the third-party cannot make any on-the-fly changes.
There are a lot of code optimization techniques that can help reduce the costs of running JavaScript. Running a page speed test will help you understand the scope of optimization and estimated reduction in page load time.

Shubham is a digital marketer with rich experience working in the advertisement technology industry. He has vast experience in the programmatic industry, driving business strategy and scaling functions including but not limited to growth and marketing, Operations, process optimization, and Sales.